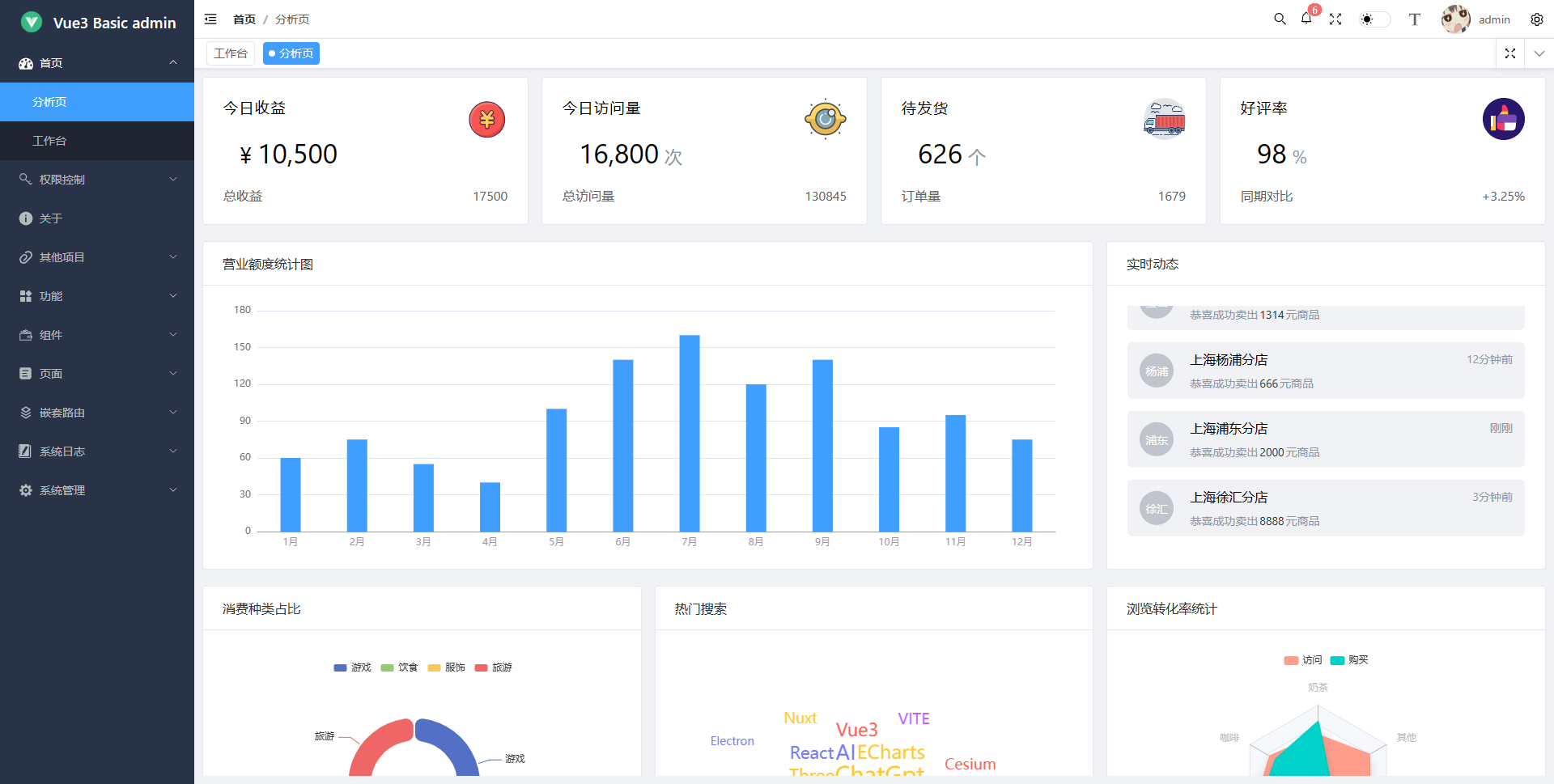
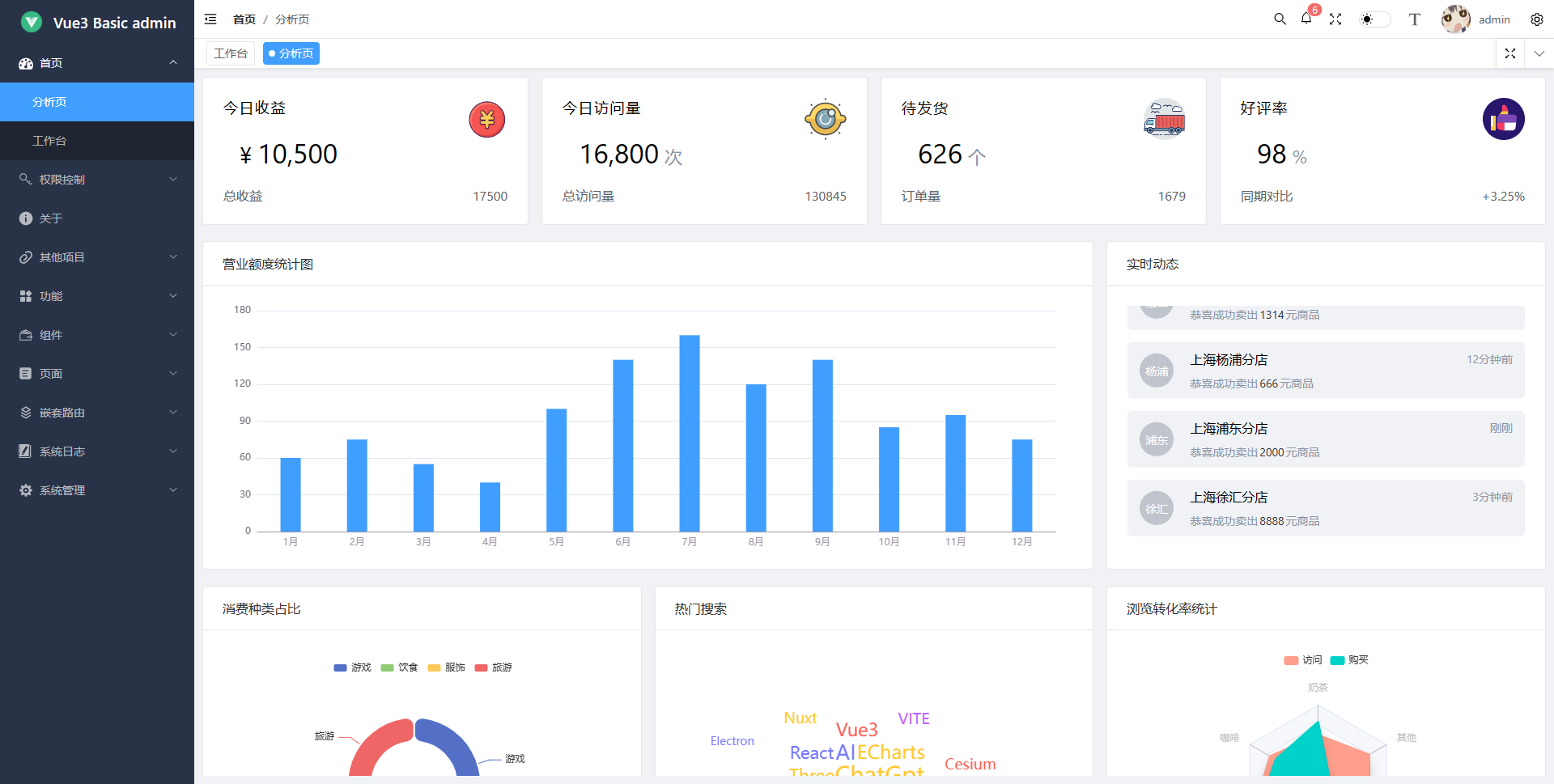
vue3-basic-admin 是一款开源开箱即用的中后台管理系统。基于 Vue3、Vite、Element-Plus、TypeScript、Pinia 等主流技术开发,内置许多开箱即用的组件,能快速构建中后台管理系统。
1. 用户名:admin 密码 任意 拥有admin的权限可以查看所有页面
2. 用户名:test 密码 任意 拥有test的页面权限,可以查看部分页面
3. 用户名:editor 密码 任意 拥有editor的页面权限,可以查看富文本等页面
功能
Axios 集成 如果对该模块不太懂,可以看: vue3 之 axios 封装集成
- loading - 错误日志收集 - 错误重试机制 - 取消重复请求
白天和暗黑模式切换
动态权限路由
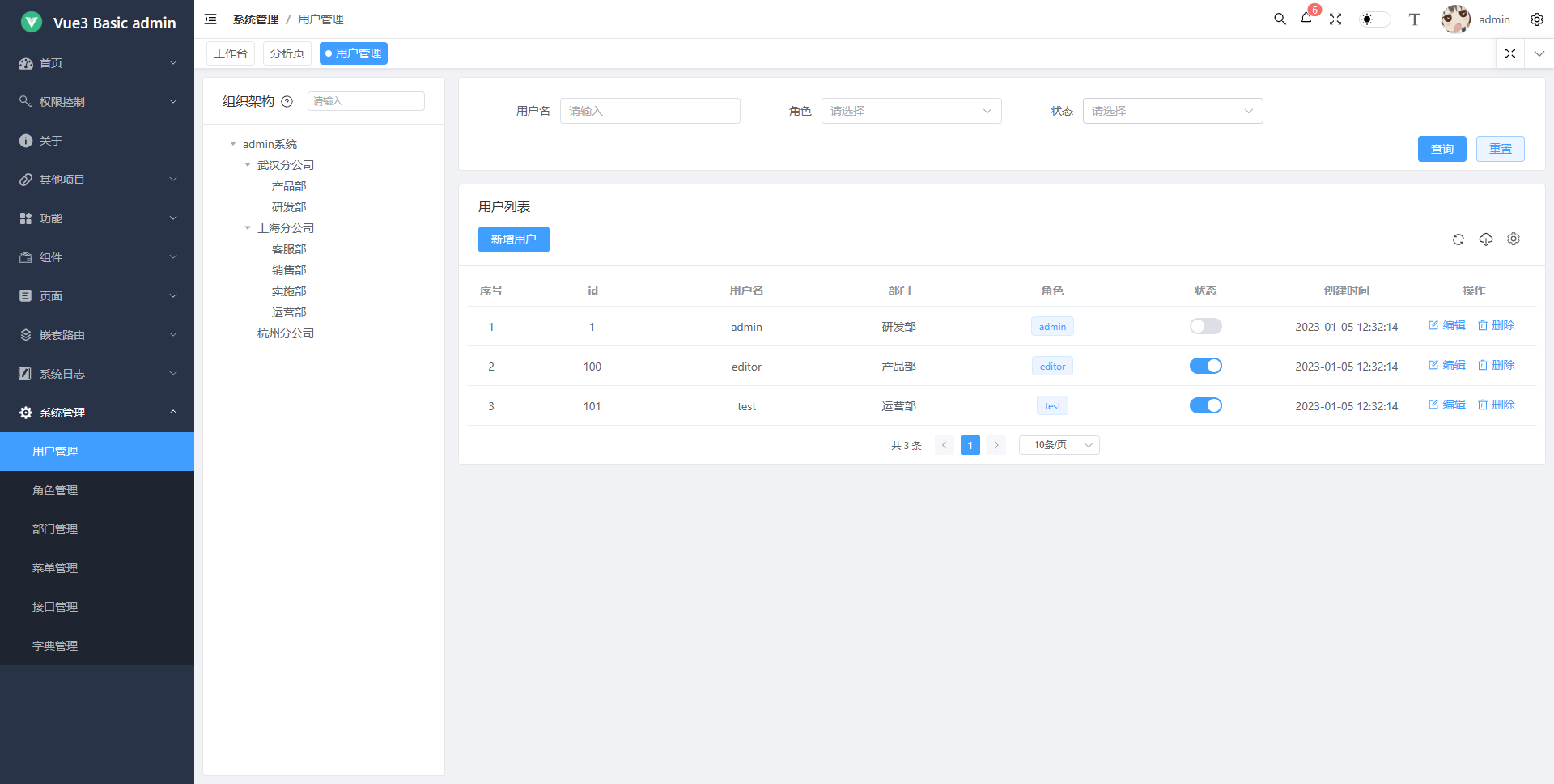
内置用户管理+角色管理+部门管理+字典管理等
内置错误日志,登录日志,操作日志收集
table 页面模板内置,快速开发 table,开箱即用
常用组件 input,select,table,form,loading,filter 等组件封装集成
echarts 内置各种模板,开箱即用
富文本
Markdown
错误页面 403 404 500 等
等等其他功能。
安装
# 进入项目目录
cd vue3-basic-admin
# 安装依赖
pnpm install
# 本地开发 启动项目
pnpm start
如调试没接口登陆不进,直接输入:http://localhost:4000/dashboard进后台
部署
# 打包项目
npm run build
# 打包大小分析
npm run report
# 预览
npm run preview
文件目录说明
├── build ---vite打包配置 ├── mock ---mock模拟数据 ├── public ---静态资源文件 ├── src │ ├── api ---接口 │ ├── assets ---图片 │ ├── components ---可复用的vue组件 │ ├── constant ---常量 │ ├── directive │ ├── enums │ ├── hooks │ ├── icons │ ├── layouts ---布局方式 │ ├── plugins │ ├── router ---路由 │ ├── store ---vuex │ ├── styles ---sass样式 │ ├── utils ---方法函数 │ ├── views ---页面 │ ├── App.vue │ ├── main.ts ├── types ├── .env ├── .env.development ├── .env.production ├── .eslintrc.js ├── .prettierrc.cjs ├── commitlint.config.cjs ---代码提交日志规范 ├── package.json ├── package-lock.json ├── README.md └── vite.config.ts ---vite的配置
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!