webuploader.js多图上传时,需要对不同的图片设置不同的动态formData参数,在上传队列里如何给每人图片设置参数呢,这里用到uploadBeforeSend事件,在里面设置data改变每个图片参数。
1.初始化的时候直接添加参数
var uploader = new WebUploader.Uploader({
...
formData: {
id: 1
}
...
});
2.绑定uploadBeforeSend事件来给每个独立的文件添加参数 事件代码如下:
uploader.on('uploadBeforeSend', function (obj, data, headers) {
//data里就是formData
data.key = filepath;
});
却在监听上传前对data设置。
3、初始化后添加参数(只要在uploader.upload()方法前就行)
uploader.options.formData.uid = 1;
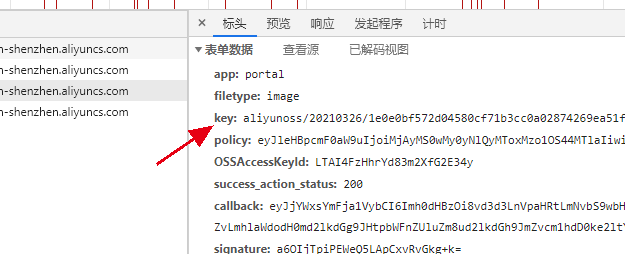
效果如下