在用vscode开发前端时,前端测试经常要修改测试,但每次都要去刷新浏览器,或本地浏览html不方便,可以用live server插件实时修改保存后自动刷新页面,开发起来什么方便。
下面教下怎么安装和使用live server插件
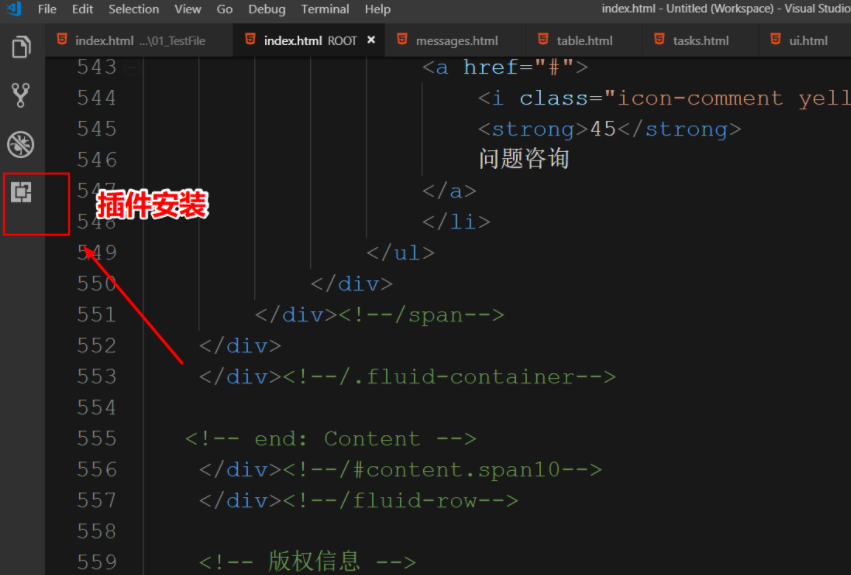
1.打开VScode,点击坐标工具栏的最后一个进入插件安装

2.在搜索框中输入Live Server,在搜索结果中找到如下,选择安装

3.安装完成需要重启软件插件才能生效
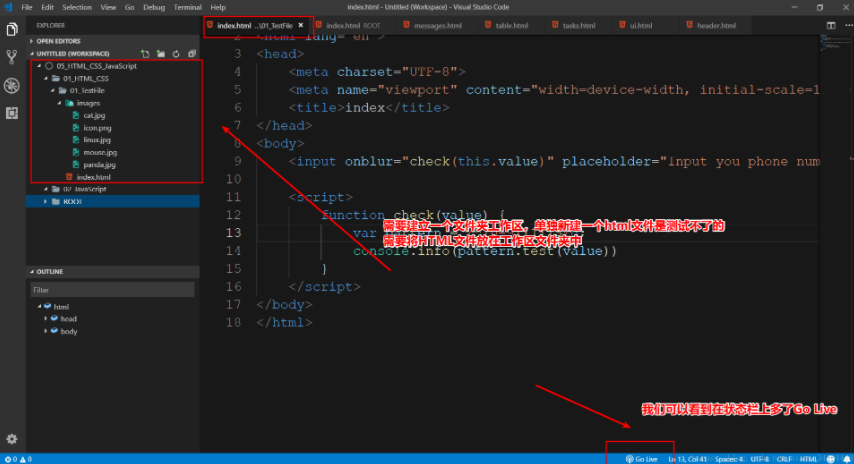
4.重启过之后,新建一个工作区(也可以直接拖一个文件夹到vscode中),在这里创建一个HTML文件做测试,注意单独新建一个HTML文件拖动到IDE中是使用不了Live Server的,需要把这个HTML文件放到创建的工作区(文件夹)中,新建完成后我们可以在状态栏上看到一个Go Live,单击会自动打开浏览器并显示
提示:如果之前也有HTML项目,直接把项目根文件夹拖动到VScode中就会自动添加到工作区

如果没有状态栏上,也可以在文件上单击右键,选择Open With Live Server这一项
看时实时刷新效果:



