html5常用的Canvas标签可以制作扫雷小游戏,扫雷是一个非常经典的游戏,结合Html5 Canvas,主要涉及实现中设计的类: CellInfo, MineInfo, InfoProcess, CellRender, MineArea, GameInfo, GameStatus, Game, StorageInfo, GameStorage。
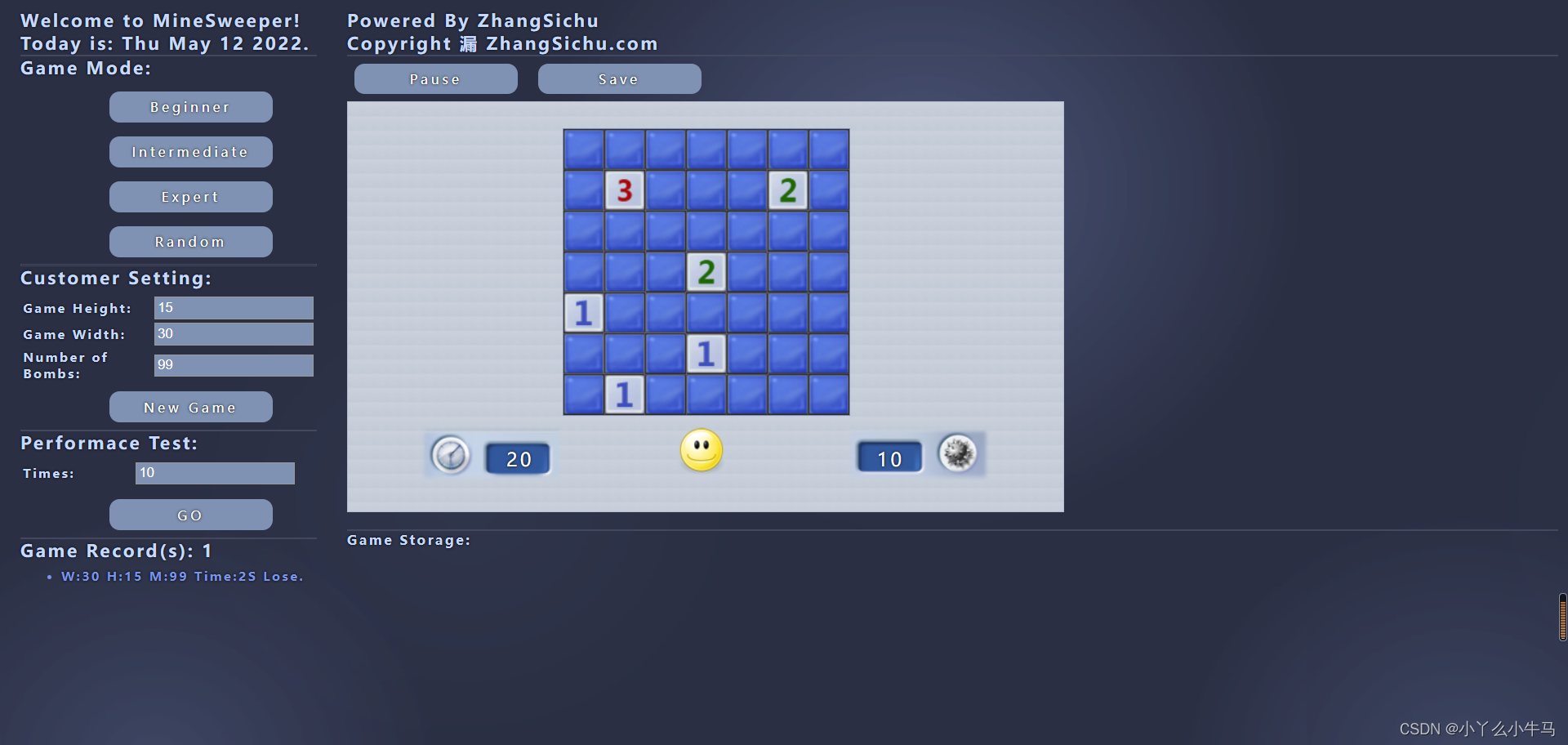
游戏界面:
二、游戏模式
Beginner 初级设置 Width:7 Height:7 Mine:10。
Intermediate 中级设置 Width:15 Height:15 Mine:40。
Expert 高级设置 Width:30 Height:15 Mine:99。
Random 随机模式。
CustomerSetting: 用户自定义扫雷的 Width Height Mine。
Performance Test: 测试游戏在浏览器上的反应。
Game Record: 游戏记录。
Pause: 暂停游戏。
Save: 存盘游戏。
当点击Save存盘后,在GameStorage下面会记录当前游戏的缩略图。
鼠标进入存盘缩略图,当前缩略图高亮一个小红边,点击左键恢复存盘点,点击右键删除存盘点.
三、代码
所有内容都在这一个Html里,不包含外部链接。复制粘贴运行即可!
代码及长,请下载附件
总结
这次没有写具体的教程,因为感觉会的人肯定都会,就懂的都懂嘛,大家可能更喜欢简单粗暴点的直接上代码,就尝试一下哈。


