1、先了解安卓微信和Ios微信的UA(User agent:用户代理)
安卓微信UA: mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like gecko) version/4.0 mobile safari/534.30 micromessenger/5.0.1.352
Ios微信UA: mozilla/5.0 (iphone; cpu iphone os 5_1_1 like mac os x) applewebkit/534.46 (khtml, like gecko) mobile/9b206 micromessenger/5.0
2、打开Chrome,F12打开开发人员工具,点击菜单按钮-----More Tools -----Network condition打开Network condition窗口
3、 User agent选项,选择Custom(自定义),然后在下面的文本框中输入Android或者Ios的UA就可以了
谷歌修改useragent,chrome模拟微信、QQ内置浏览器
1、首先咋模拟时,需要用到UA,微信和 QQ 内置浏览器 UA
安卓 QQ 内置浏览器 UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 V1_AND_SQ_5.3.1_196_YYB_D > QQ/5.3.1.2335 NetType/WIFI
安卓微信内置浏览器 UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 > MicroMessenger/6.0.2.56_r958800.520 NetType/WIFI
IOS QQ 内置浏览器 UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > QQ/5.2.1.302 NetType/WIFI Mem/28
IOS 微信内置浏览器 UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > MicroMessenger/6.0.1 NetType/WIFI
2、在 Chrome 添加 UA
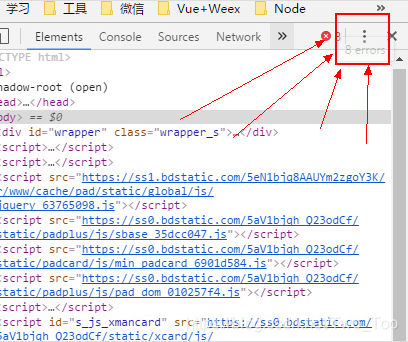
打开 Chrome 调试工具(F12),点击右上角竖着的三个点,如下图

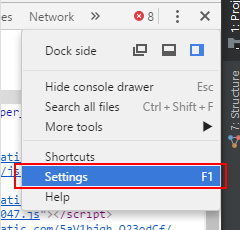
打开后选择 Setting,如下图

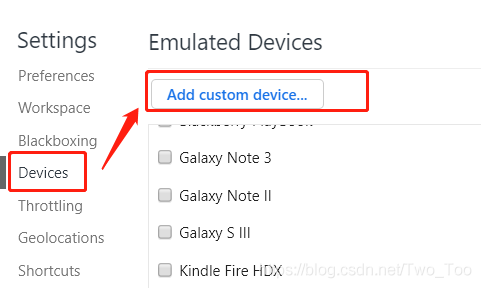
选择左边栏 Devices,然后选择右边栏 Add custom device,如下图

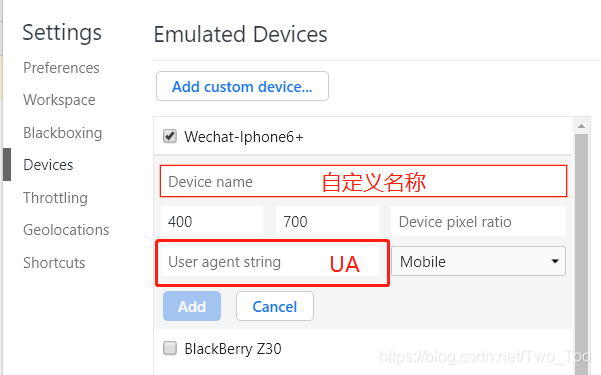
填写要模拟的设备,添加,如下图