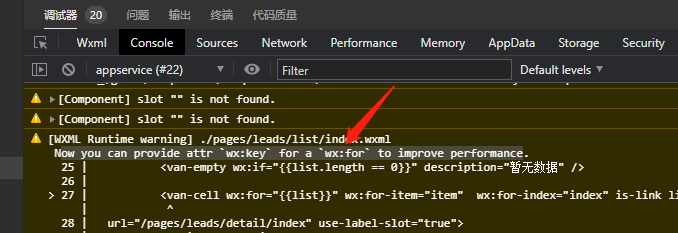
在开发微信小程序的是遇到了WXML Runtime warning:Now you can provide attr `wx:key` for a `wx:for` to improve performance.,这警告并不影响正常的使用,但是有强迫症的我就是要让警告消失。

其实很简单的,我直接上修改后的源码!
<view class='rate-group'>
<image wx:for="{{[1,2,3]}}" wx:key="key" src='/images/rate_light.png'></image>
<image src='/images/rate_half.png'></image>
<image src='/images/rate_gray.png'></image>
<text>8.0</text>
</view>
在for循环后面是需要加上wx:key="key"这句代码。
查找资料与查看官方文档发现原因大致如下:
官方解释:
wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 <input/> 中的输入内容,<switch/> 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
网上资料:
wx:key 的值以两种形式提供
1、wx:key="property" 其中property是代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。类似于字典的key值
2、wx:key="*this", 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如:
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。


