PWA(Progressive Web App)是一种理念,使用多种技术来增强web app的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送。在移动端利用标准化框架,让网页应用呈现和原生应用相似的体验。
PWA技术是一个渐进式web应用,随后加上App manifest和service worker实现PWA的安装和离线功能。目的是为了无限接近Native APP。
解决的问题:
可以添加到主屏幕,利用manifest实现
可以实现离线缓存,利用service worker实现
可以发送通知,利用service worker实现
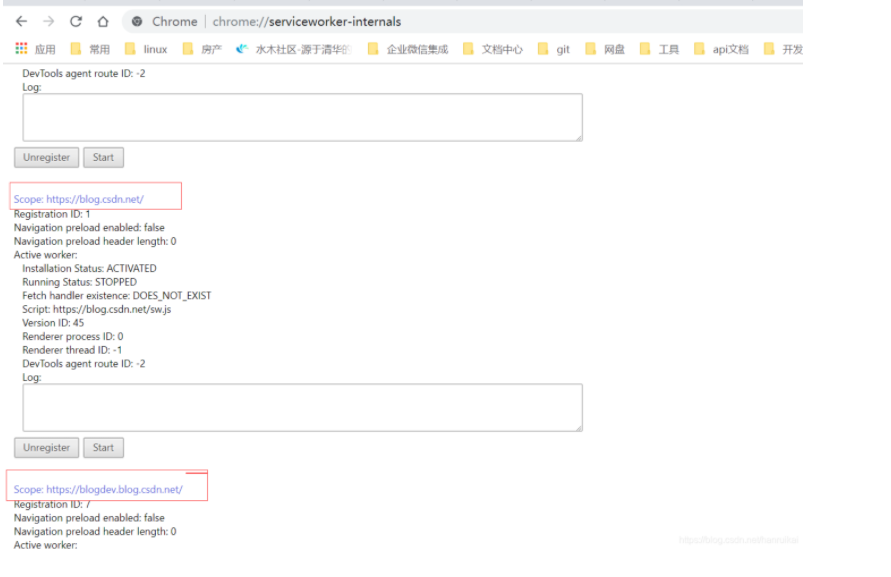
浏览器查看当前Service worker,输入命令chrome://serviceworker-internals/

什么是Service worker
Service worker其实就是在浏览器和服务器之间的一层,拦截所有的请求进行处理,所以必须是https才可以。
离线缓存流程:

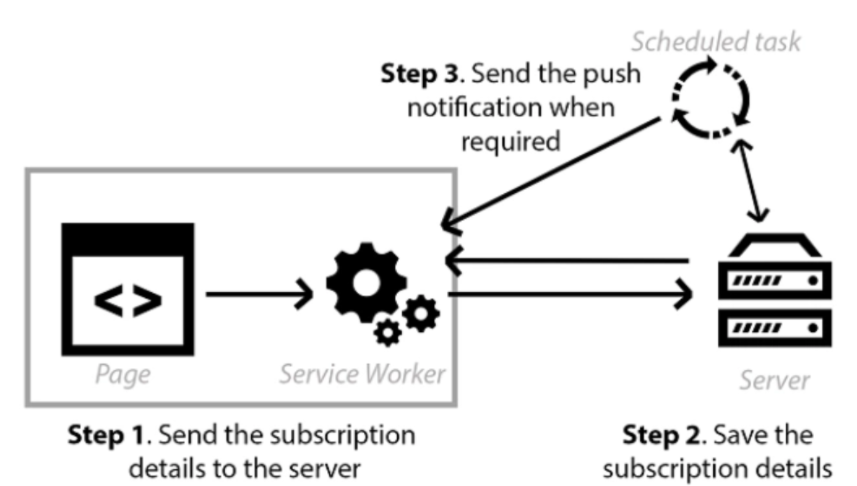
消息推送流程:

4. 与小程序的区别
小程序解决的问题:
产品层面:
用户用完就走,没有任何负担
降低开发门槛
提高低频应用的用户触达率
性能接近Native应用
PWA主要解决三大问题:离线、推送通知、桌面访问。
技术层面:
小程序基于Web技术+Native,而PWA基于web技术,只是浏览器增加了service worker层
小程序是混合运行方式,PWA是标准web运行方式
小程序是多进程方式运行,PWA是浏览器定制
小程序是WebView切换,PWA是H5标准方式
小程序依赖微信,PWA依赖浏览器内核
总结:PWA全称Progressive Web Apps(渐进式WebApp),是通过现代API来构建和增强的,这些API提供了与原生App相似的能力、可靠性、可安装性,而且具备一套代码即可触达任何人、任何地方、任何设备。


