vue以有几种定义方式,在什么地方定义,里面有几种钩子,钩子中有哪些参数、使用场景来阐述,分为全局自定义指令和局部自定义指令,局部和全局自定义指令区别在哪里呢。
全局自定义指令:
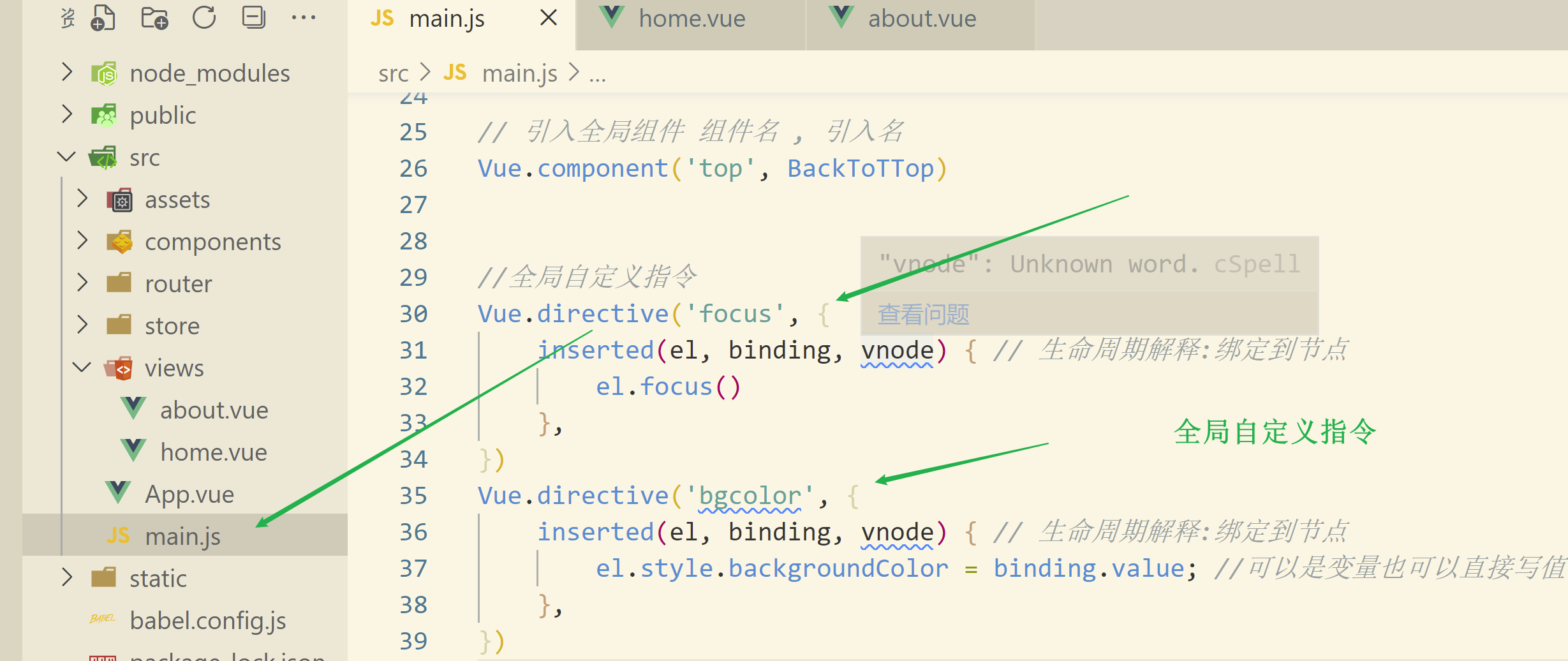
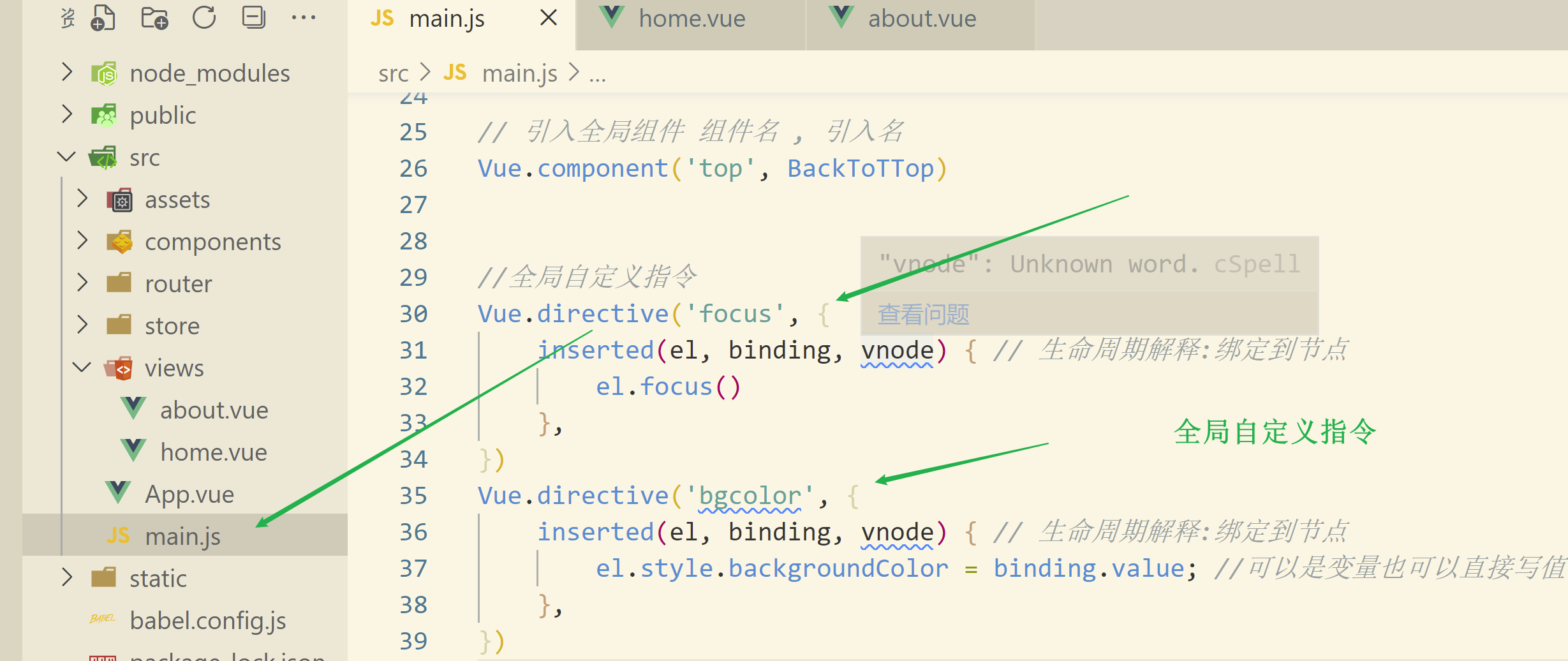
全局自定义指令最简单的写法实在main.js直接书写全局自定义指令是通过Vue.directive('第一个参数是指令的名称,第二个是对象,对象里面有钩子函数,钩子函数分别有
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
bind:只调用一次,指令第一次绑定到元素时调用。使用场景:在这里可以进行一次性的初始化设置。
update:所在组件的 VNode 更新时调用,等...
钩子函数的形参有el,vnode,binding,el是绑定的元素、vnode虚拟dom,binding是被赋值的结果,要用binding.value来接收调用指令时赋的值,对象里操作逻辑
定义:

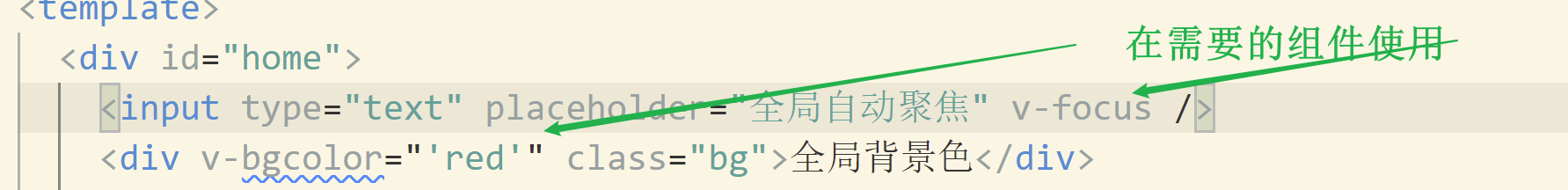
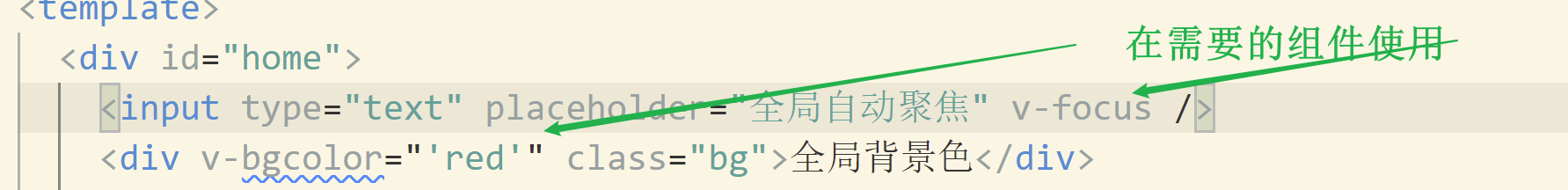
在页面使用:

局部自定义指令:
局部自定义指令是定义在组件内部的,只能在当前组件中使用,directives后是一个对象,对象里面key是指令名字,值是一个对象,这个对象里面有钩子函数update,bind,inserted,参数是el,binding,vnode,钩子函数里面书写逻辑

全局自定义指令
1 在mian.js写

2 在需要的组件使用

局部自定义指令
directives全局没有s 局部加s 写法也不同
script>
export default {
data() {
return {
color: "red",//为 变量背景色局部自定义指令 写值
};
},
methods: {},
components: {},
created() {},
//局部 的自定义指令directives与data同级
// <input type="text" v-focus />
// <div v-bgcolor="color"> 变量背景色局部自定义指令 </div>//在data中定义 color:'red',
// <div v-bgcolor="'#000'" v-color="'#fff'"> 直接写值 字符串要加引号 </div>
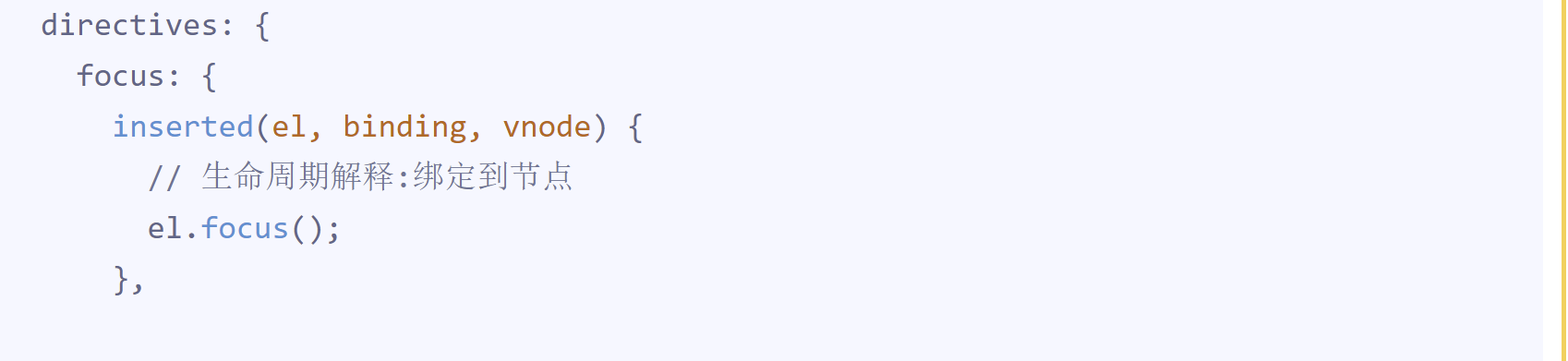
directives: {
focus: {
inserted(el, binding, vnode) {
// 生命周期解释:绑定到节点
el.focus();
},
},
bgcolor: {
inserted(el, binding, vnode) {
// 生命周期解释:绑定到节点
el.style.backgroundColor = binding.value; //驼峰
},
},
color: {
inserted(el, binding, vnode) {
// 生命周期解释:绑定到节点
el.style.color = binding.value;
},
},
},
};
</script>
使用:
<input type="text" v-focus /> <div v-bgcolor="color"> 变量背景色局部自定义指令 </div> <div v-bgcolor="'#000'" v-color="'#fff'"> 直接写值 字符串要加引号 </div>


