在做vue项目时,如果是本地文件打开html方式,请在浏览器扩展里把其他勾打上,浏览器f12后没有vue调试工具栏出现,vue devtools出现Vue.js not detected错误。



第一:在拓展应用的文件夹中找到文件manifest.json,打开并将此处的false改成true。
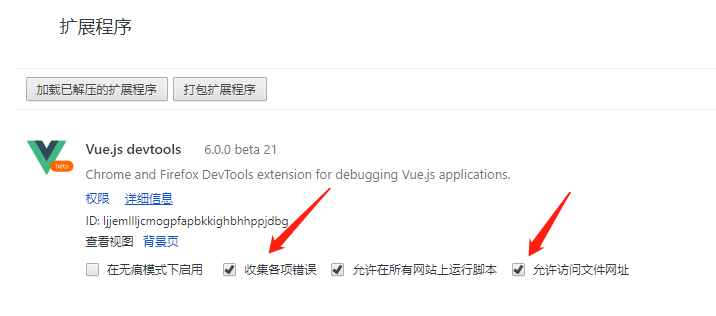
第二:在vuejs devtool拓展程序的详情页中开启以下两个选项
如果你看到这,恭喜你,看到全网解决这个问题的方法!!!!
以上都是网上有的,但是会有一个小坑,
让很多人。。。。痛。。。。不。。。。欲。。。。生!
看第三步打脸教程
第三:这一步初学者特别容易搞错,开启vuejs devtools程序之后,点击图标还是无法点亮图标。主要的原因是vuejs devtool必须要监视到页面是一个vue项目才能进行调试。
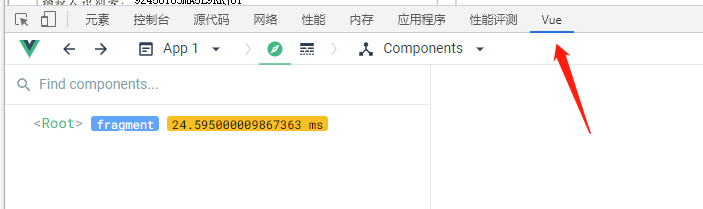
创建一个vue程序,运行,按f12进入调试模式,这时候会发现有一个vue的选项
这时候就会自动开启vuejs devtool工具了。(因为监视到这个应用是vue应用,自然可以用啦!特别注意,如果页面不是vue程序,vuejs devtool是不可以直接用的,就算按f12进入开发者工具也是不会有vue这个选项的


