对于鼠标悬停提示文字大家应用知道有个叫tooltips,但除了这个还有一个样式效果很好的鼠标悬停js插件,这就是国外的一款Tippy.js插件。今天和大家分享的 Tippy.js 就是很不错的鼠标悬念插件,多种提示信息用法及样式,并且是轻量级哦。
开源github地址:https://github.com/atomiks/tippyjs
官方地址:https://atomiks.github.io/tippyjs/
先看下效果演示图
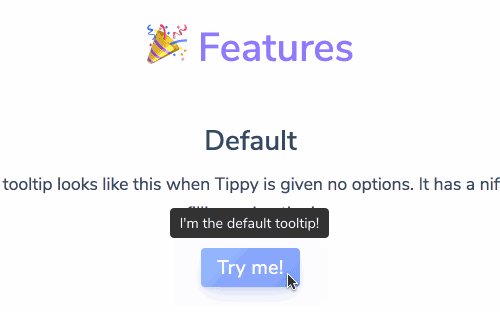
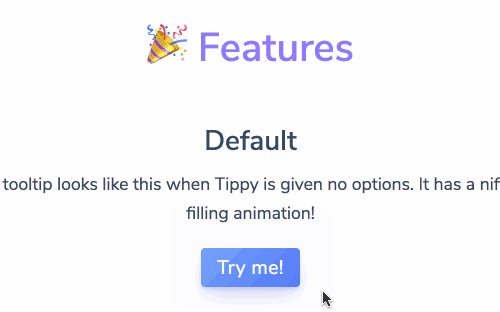
默认:
这是鼠标经过最基本的效果

方向:
如果你想设备不同的方向也是可以的,比如上、下、左、右

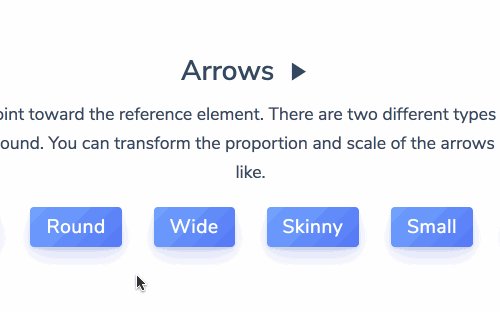
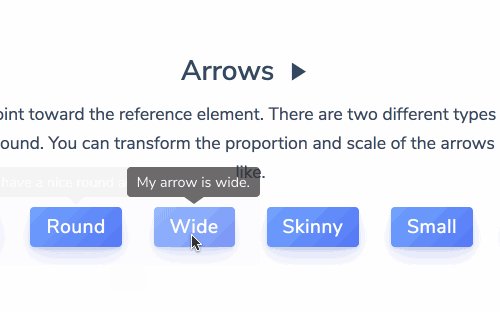
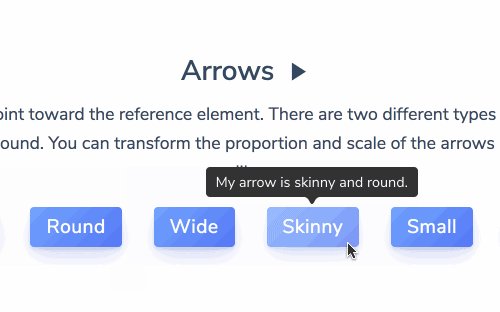
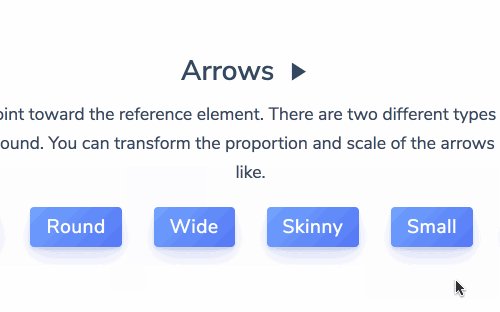
箭头样式:
也可以加入箭头样式,让提示更加清晰。

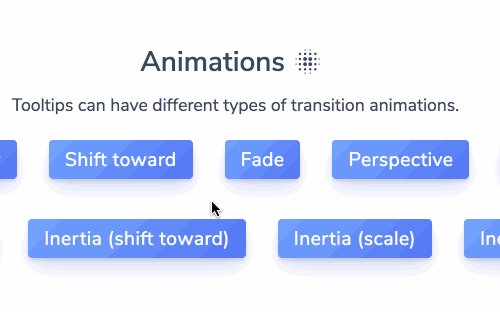
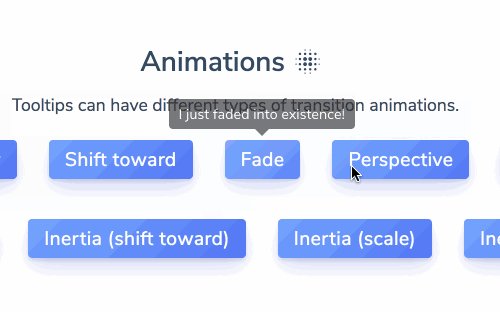
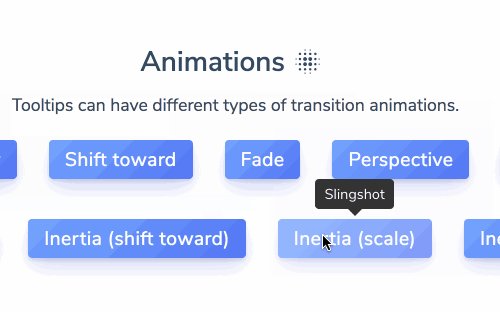
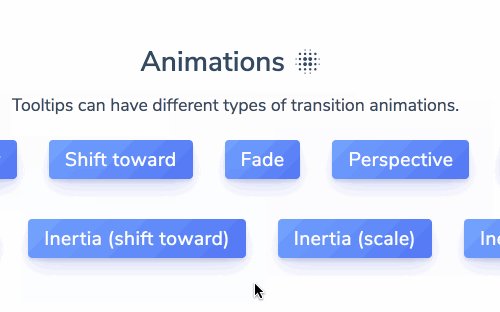
动画:
可以给tooltips提示效果加入动画效果,这里只展示了一小部分

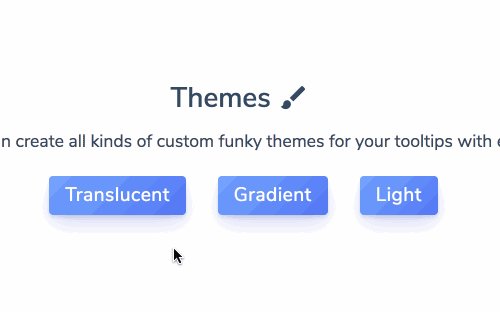
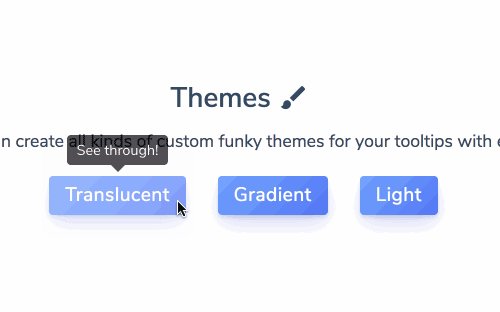
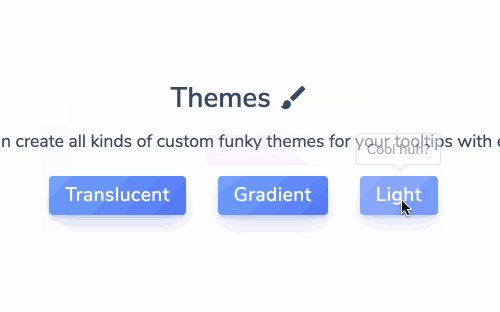
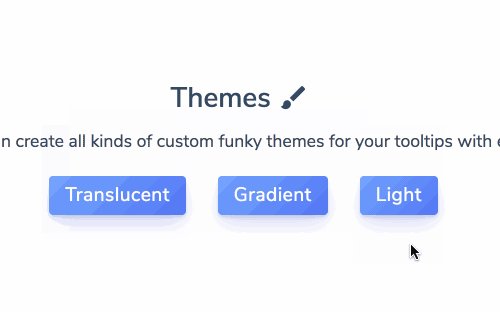
样式:
提示效果还能加样式的哦,你看:

HTML 样式:
还能 在提示框里加入 HTML 元素。

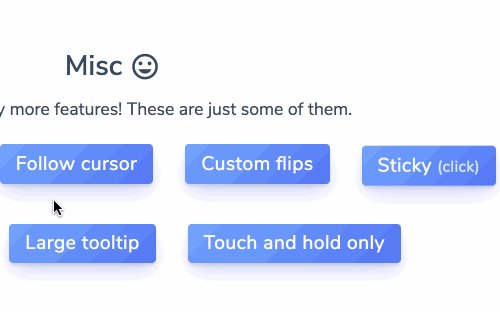
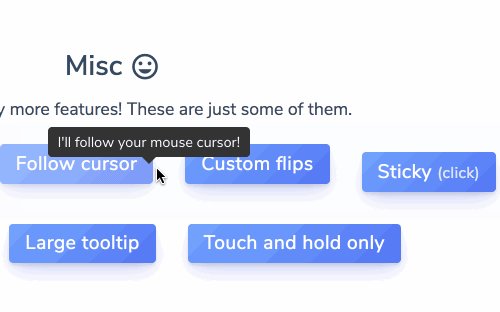
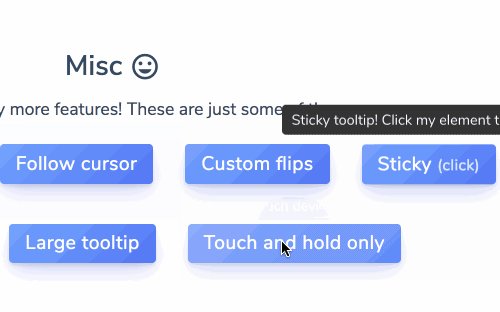
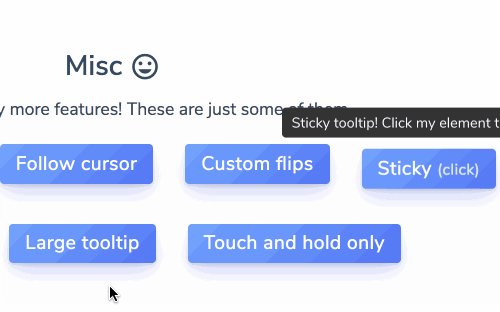
其它效果

达人只截取图一部分截图,官方网页还有更多的演示和详细使用教程哦!
使用教程:
包安装方法
# npm npm i tippy.js # Yarn yarn add tippy.js
安装后,模块化引入方式
import tippy from 'tippy.js'; import 'tippy.js/dist/tippy.css'; // optional for styling
CDN引用
<!-- Development --> <script src="https://unpkg.com/@popperjs/core@2/dist/umd/popper.min.js"></script> <script src="https://unpkg.com/tippy.js@6/dist/tippy-bundle.umd.js"></script> <!-- Production --> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://unpkg.com/tippy.js@6"></script>
将它们放在的最底部<body>,确保将它们放在您自己的脚本之前。后面的版本号@很重要,请确保不要将其删除。
注意
CSS会自动插入<head>CDN(tippy-bundle)中。启用CSP后,您可能需要单独链接 dist/tippy.css和使用dist/tippy.umd.min.js。
html用法:
<html>
<head>
<title>Tippy</title>
</head>
<body>
<button id="myButton">My button</button>
<script src="https://unpkg.com/@popperjs/core@2"></script>
<script src="https://unpkg.com/tippy.js@6"></script>
<script>
// With the above scripts loaded, you can call `tippy()` with a CSS
// selector and a `content` prop:
tippy('#myButton', {
content: 'My tooltip!',
});
</script>
</body>
</html>
额外选项:你可以为这个元素增加一些动画效果,更多参数请参考官网哦。
<script>
tippy('.btn', {
placement: 'right',
animation: 'scale',
duration: 1000,
arrow: true
})
</script>
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!