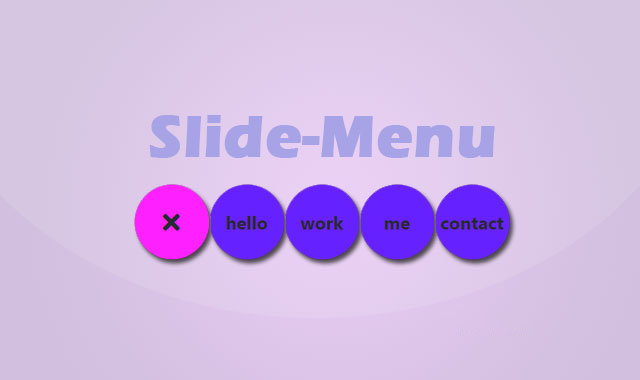
这是一款jQuery和CSS3滑动展开菜单按钮插件。该滑动展开菜单按钮在用户点击主菜单按钮之后,子菜单以滑动的方式依次展开,效果非常炫酷。
使用方法
在页面中引入jquery文件。
<script src="js/jquery.min.js" type="text/javascript"></script>
HTML
使用下面的HTML结构来创建滑动展开菜单。
<ul class="menu">
<li id="push">
<span>
Trigger Button
</span>
</li>
<li id="pushed-left-1">
<span>
jQuery
</span>
</li>
<li id="pushed-center">
<span>
Script
</span>
</li>
<li id="pushed-right-1">
<span>
Net
</span>
</li>
<li id="pushed-right-2">
<span>
Menu
</span>
</li>
</ul>
CSS样式
然后添加下面的CSS样式。
ul.menu li, ul.menu li .sub-menu {
border-radius: 100%;
height: 100px;
width: 100px;
}
ul.menu {
list-style: none;
margin: 0;
padding: 0;
}
ul.menu li {
margin: 0;
padding: 0;
position: absolute;
background-color: #5408FF;
cursor: pointer;
left: 0;
right: 0;
top: 0;
bottom: 0;
transition: all 0.5s;
display: flex;
justify-content: center;
align-items: center;
}
ul.menu li span {
color: #11111C;
font-weight: 700;
font-size: 1.5rem;
letter-spacing: 0.1px;
}
ul.menu li .sub-menu {
height: 100px;
width: 100px;
position: absolute;
top: 100px;
background-color: white;
}
ul.menu li:hover {
background-color: #FF08FF;
}
ul.menu li#push {
z-index: 50;
background-color: #FF08FF;
}
ul.menu li#push span {
font-size: 2rem;
}
ul.menu li#push.move {
left: -200px;
}
ul.menu li#push.rotate {
transform: rotate(-315deg);
}
ul.menu li#pushed-center {
z-index: 10;
}
ul.menu li#pushed-left-1 {
z-index: 20;
}
ul.menu li#pushed-left-1.move {
left: -100px;
}
ul.menu li#pushed-right-1 {
z-index: 30;
}
ul.menu li#pushed-right-1.move {
left: 100px;
}
ul.menu li#pushed-right-2 {
z-index: 40;
}
ul.menu li#pushed-right-2.move {
left: 200px;
}
Javascript
最后通过下面的js代码来触发按钮的点击展开动画。
$(document).ready(function() {
$('#push').on('click',function(){
$('#push, #pushed-center, #pushed-left-1, #pushed-right-1, #pushed-right-2').toggleClass('move');
$('#push').toggleClass('rotate');
});
});
该jQuery和CSS3滑动展开菜单按钮插件的github地址为:https://github.com/mdharo/CSS-jQuery-Slide-Menu
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!