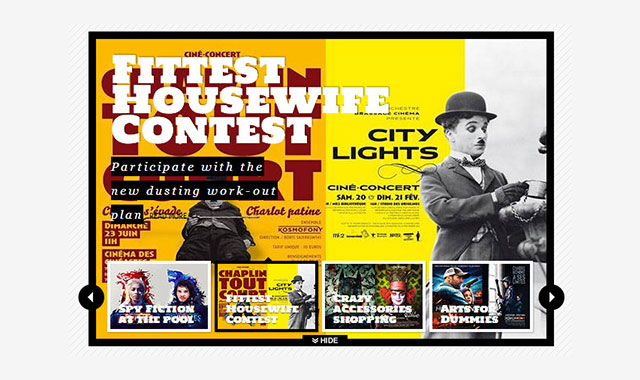
这个内容滑块插件的html结构使用cr-content-wrapper包住所有的大图和图片信息。其中每一个cr-content-containerdiv需要一个id来指向每一张缩略图对应的data-content。
插件中使用的电影封面插图来自于花瓣
HTML
<div class="cr-container" id="cr-container">
<div class="cr-content-wrapper" id="cr-content-wrapper">
<div class="cr-content-container" id="content-1" style="display:block;">
<img src="images/1.jpg"class="cr-img"/>
<div class="cr-content">
<div class="cr-content-headline">
<h2>The slide title</h2>
<h3>
<span>Some sub-title</span>
<a href="#" class="cr-more-link"> read more →</a>
</h3>
</div>
<div class="cr-content-text">
<p>Some text here...</p>
</div>
</div><!-- cr-content -->
</div><!-- cr-content-container -->
<div class="cr-content-container" id="content-2">
...
</div><!-- cr-content-container -->
...
</div><!-- cr-content-wrapper -->
<div class="cr-thumbs">
<div data-content="content-1" class="cr-selected">
<img src="images/thumbs/1.jpg"/>
<h4>The slide title</h4>
</div>
<div data-content="content-2">
<img src="images/thumbs/2.jpg"/>
<h4>Another slide title</h4>
</div>
...
</div><!-- cr-thumbs -->
</div><!-- cr-container -->
调用方法
$('#cr-container').crotator();
可用参数
$('#cr-container').crotator({
// slideshow on
autoplay : false,
// slideshow interval
slideshow_interval : 3000,
// if true the thumbs will be shown initially
openThumbs : true,
// speed that the thumbs are shown / hidden
toggleThumbsSpeed : 300
});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!