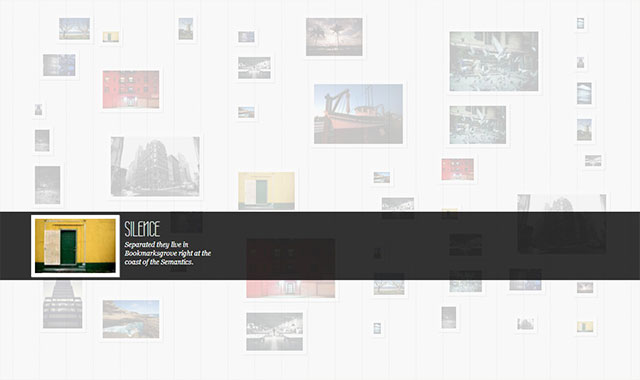
这是一款使用jQuery和css3制作的图片照片墙插件。插件中首先将所有的图片以不同的大小随机分布排列的屏幕上,点击缩略图后会出现第一级的ribbon,ribbon上也有缩略图和图片的描述信息,当再次点击ribbon上的缩略图,插件将通过ajax调用大图并显示出来。
为了随机分布图片,该图片墙插件中使用了CSS3子类选择器和jQuery Masonry plugin.
HTML
html结构十分简单:
<div class="iw_wrapper">
<ul class="iw_thumbs" id="iw_thumbs">
<li>
<img src="images/thumbs/1.jpg" data-img="images/full/1.jpg" alt="Thumb1"/>
<div>
<h2>Description Heading</h2>
<p>Some description text...</p>
</div>
</li>
<li>...</li>
...
</ul>
</div>
<div id="iw_ribbon" class="iw_ribbon">
<span class="iw_close"></span>
<span class="iw_zoom">Click thumb to zoom</span>
</div>
data-img属性用于存放大图的url,它将被动态插入到ribbon中。
jQuery和css代码请参考下载文件。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!