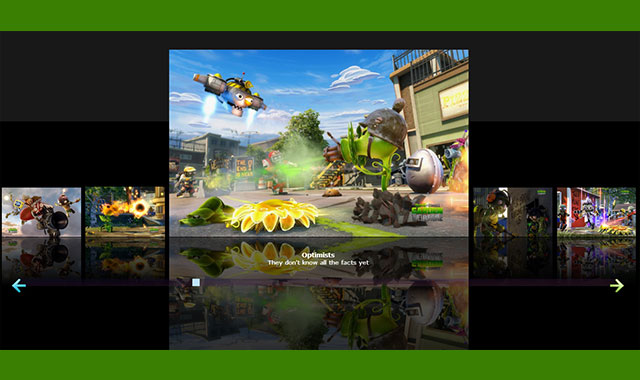
这是一款js大师级的作品。该插件使用纯javascript来实现图片的倒影效果和轮播图的缩略图及切换效果。
HTML
html代码十分简单:
<div id="imageFlow">
<div class="top">
</div>
<div class="bank">
<a rel="images/1.jpg" title="Myselves" href="http//www.htmleaf.com/">
My identity lies in not knowing who I am</a>
<a rel="images/2.jpg" title="Discoveries" href="http//www.htmleaf.com/">
...are made by not following instructions</a>
<a rel="images/3.jpg" title="Nothing" href="http//www.htmleaf.com/">
...can come between us</a>
<a rel="images/4.jpg" title="New life" href="http//www.htmleaf.com/">
Here you come!</a>
<a rel="images/5.jpg" title="Optimists" href="http://www.html.org.cn/">
They don't know all the facts yet</a>
<a rel="images/6.jpg" title="Empathy" href="http//www.htmleaf.com/">
Emotional intimacy</a>
<a rel="images/7.jpg" title="Much work" href="http//www.htmleaf.com/">
...remains to be done before we can announce our total failure to make any
progress</a>
<a rel="images/8.jpg" title="System error" href="http//www.htmleaf.com/">
Errare Programma Est</a>
<a rel="images/9.jpg" title="Nonexistance" href="http//www.htmleaf.com/">
There's no such thing</a>
<a rel="images/10.jpg" title="Inside" href="http//www.htmleaf.com/">
I抦 now trapped, without hope of escape or rescue</a>
<a rel="images/11.jpg" title="E-Slaves" href="http//www.htmleaf.com/">
The World is flat</a>
<a rel="images/12.jpg" title="l0v3" href="http//www.htmleaf.com/">
1 l0v3 j00 - f0r3v3r</a>
<a rel="images/13.jpg" title="T minus zero" href="http//www.htmleaf.com/">
111 111 111 x 111 111 111 = 12345678987654321</a>
<a rel="images/14.jpg" title="The End" href="http//www.htmleaf.com/">
...has not been written yet</a> </div>
<div class="text">
<div class="title">
Loading</div>
<div class="legend">
Please wait...</div>
</div>
<div class="scrollbar">
<img class="track" src="images/track.jpg" alt="">
<img class="arrow-left" src="images/sign_out.png" alt="">
<img class="arrow-right" src="images/sign_in.png" alt="">
<img class="bar" src="images/bar.jpg" alt=""> </div>
</div>
JAVASCRIPT
实现图片倒影的js函数如下:
function createReflexion (cont, img) {
var flx = false;
if (document.createElement("canvas").getContext) {
flx = document.createElement("canvas");
flx.width = img.width;
flx.height = img.height;
var context = flx.getContext("2d");
context.translate(0, img.height);
context.scale(1, -1);
context.drawImage(img, 0, 0, img.width, img.height);
context.globalCompositeOperation = "destination-out";
var gradient = context.createLinearGradient(0, 0, 0, img.height * 2);
gradient.addColorStop(1, "rgba(255, 255, 255, 0)");
gradient.addColorStop(0, "rgba(255, 255, 255, 1)");
context.fillStyle = gradient;
context.fillRect(0, 0, img.width, img.height * 2);
} else {
/* ---- DXImageTransform ---- */
flx = document.createElement('img');
flx.src = img.src;
flx.style.filter = 'flipv progid:DXImageTransform.Microsoft.Alpha(' +
'opacity=50, style=1, finishOpacity=0, startx=0, starty=0, finishx=0, finishy=' +
(img.height * .25) + ')';
}
/* ---- insert Reflexion ---- */
flx.style.position = 'absolute';
flx.style.left = '-1000px';
cont.appendChild(flx);
return flx;
}
其它部分的js代码和css代码请参考下载文件。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!