这是一款基于HTML5 SVG的炫酷进度条插件。该插件使用SVG作为花纹图案,通过js和css来制作非常炫酷的进度条特效。
使用方法
在页面中引入bars.css和bars.js文件。
<link rel="stylesheet" href="css/bars.css">
<script src="js/bars.js"></script>
HTML
一个进度条的基本HTML结构如下:
<div class="progress">
<div class="bar shadow overlap"></div>
</div>
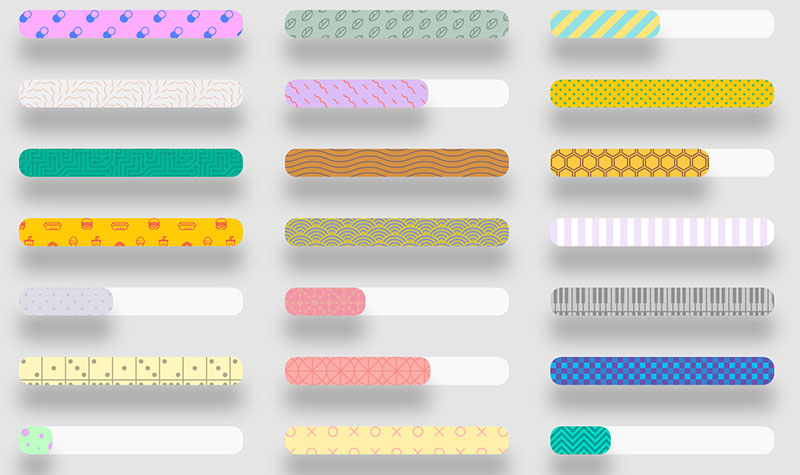
该特效中共有21种不同的SVG图案花纹,效果预览图如下:

该基于HTML5 SVG的炫酷进度条插件的github地址为:https://github.com/lucagez/bars
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!