这是一款使用css3和Velocity.js制作的jquery图片预览插件。
电子商务网站设计的宗旨是通过简化的设计提高用户体验,提高转化率也有一定的模式。另外一种模式是在需要的地方提供更多的信息来达到同样的目的。这款jquery图片预览插件使用的就是第二种模式。
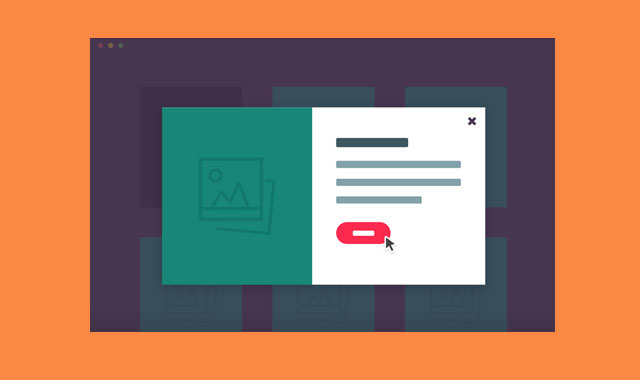
这个插件的操作十分简单:点击quick view按钮触发模态窗口来显示大图和图片的信息。
一个插件程序的设计理念是为用户提供最好的体验,有很多工具可以帮助我们制作平滑的动画效果,例如:Joel Besada 的Bounce.js 和 Julian Shapiro 的Velocity.js。
回到我们的教程,下面是一张显示该插件功能的gif图片:

HTML结构
html结构中图片画廊使用一个无序列表制作。.cd-quick-view 首先需要注意的是,该插件的效果在移动设备和手机上隐藏的。原因是使用手机很容易就可以进入到产品页面。 大部分的动画效果都使用jQuery和 Velocity.js 来完成。半透明的遮罩层使用body::after伪元素来制作。 插件中很多元素的动画都带有CSS3 transition。为了是插件性能更好,我们使用了translateZ(0) hack技术。 当用户点击了.cd-trigger元素,我们获取被选择图片的top、left和宽度值,并将它放入到.cd-quick-view元素中(该元素是position: fixed的)。通过这个方法使.cd-quick-view拥有和图片相同的大小。 当我们移动 .cd-quick-view元素,第一步我们移动 .cd-quick-view的宽度到最终宽度(在插件中是400px)。我们也移动 .cd-quick-view的位置,使它相对于屏幕居中。在这一步中,只有图片是可见的,图片说明仍被隐藏。 第二步我们 改变 .cd-quick-view到它的最终值(屏幕宽度的80%,最大宽度900px),并改变它的位置使其居中。 我们使用 Velocity.js 来制作动画效果。这个插件重新实现了jQuery的$.animate() 方法,使其性能更加优秀。在插件中,第一步动画使用了spring easing 效果,第二步中使用量为ease easing 效果。 当用户关闭图片预览窗口,动画效果也是非常酷的。
CSS样式
body::after {
/* dark overlay layer - visible when we fire .cd-quick-view */
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(71, 55, 78, 0.8);
visibility: hidden;
opacity: 0;
transition: opacity .3s 0s, visibility 0s .3s;
}
@media only screen and (min-width: 1024px) {
body.overlay-layer::after {
visibility: visible;
opacity: 1;
transition: opacity .3s 0s, visibility 0s 0s;
}
}
.cd-quick-view {
display: block;
position: fixed;
max-width: 900px;
visibility: hidden;
/* Force Hardware Acceleration in WebKit */
transform: translateZ(0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
will-change: left, top, width;
z-index: 1;
}
JAVASCRIPT
$('.cd-trigger').on('click', function(event){
$('.cd-quick-view').css({
"top": topSelected, // this is the selected image top value
"left": leftSelected, // this is the selected image left value
"width": widthSelected, // this is the selected image width
}).velocity({
//animate the quick view: animate its width and center it in the viewport
//during this animation, only the slider image is visible
'width': sliderFinalWidth+'px',
'left': finalLeft+'px', // ($(window).width - sliderFinalWidth)/2,
'top': finalTop+ 'px', // ($(window).height - slider final height)/2,
}, 1000, [ 400, 20 ])
.velocity({
'width': quickViewWidth+'px', // 80% of the viewport
'left': quickViewLeft+'px', // 10% of the viewport
}, 300, 'ease' ,function(){
//show quick view content
$('.cd-quick-view').addClass('add-content');
}).addClass('is-visible');
//assign .overlay-layer class to the body, assign the .empty-box class to the selected .cd-item
//...
});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!