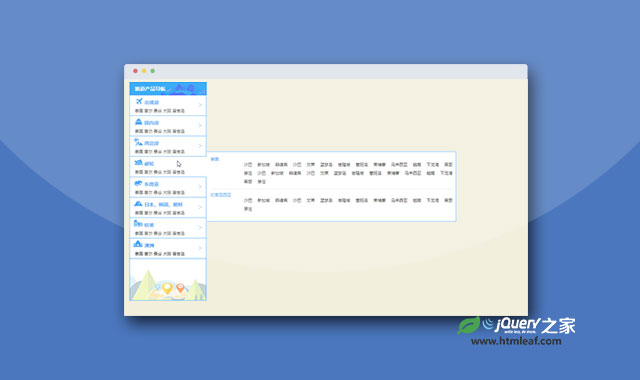
这是一款使用jquery来制作的仿旅游网站侧边栏菜单特效。该侧边栏菜单在鼠标滑过菜单项时,会显示出该项目下的所有子项,非常的实用。
使用方法
在页面中引入样式文件style.css和jquery.min.js文件。
<link rel="stylesheet" href="css/style.css">
<script src="jquery.min.js"></script>
HTML结构
该侧边栏菜单的HTML结构如下:
<div class="product_sort fl">
<div class="hd">旅游产品导航</div>
<div class="bd">
<div class="item">
<div class="title one"><a href="#"><i></i>出境游</a></div>
<div class="list">
<a href="#">泰国</a>
<a href="#">首尔</a>
<a href="#">曼谷</a>
<a href="#">大阪</a>
<a href="#">普吉岛</a>
</div>
<div class="arrow">></div>
<div class="line"></div>
<div class="subitem">
<div class="inner">
<div class="tit tit1">
<div class="name">泰国</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律宾</a></li>
......
</ul>
</div>
<div class="tit">
<div class="name">印度尼西亚</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
......
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
JavaScript
在页面DOM元素加载完毕之后,通过下面的jquery代码来为侧边栏菜单项添加鼠标滑过事件。
$(function(){
$(".product_sort .bd .item").hover(function(){
$(this).addClass("layer");
},function(){
$(this).removeClass("layer");
});
})
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!