有时候你可能想为你的某些页面创建一些特殊的效果,如关于我们,公司历史等。这个jQuery和css3炫酷图标颜色过滤特效能够帮助你完成这种效果。
这个demo的灵感来自于 Elliot Condon beautiful portfolio 。这个网站的过滤效果用作垂直时间轴的图标上。还有一个效果是 Macaw 1.5 release page。
HTML结构
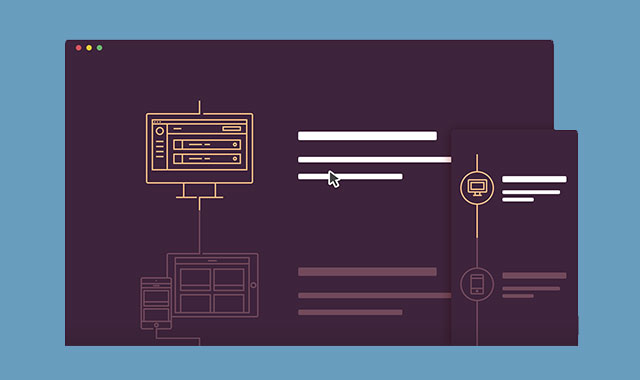
在开始之前先来分析一些原理,这里没有使用高深的CSS技术。都是通过创建合适的图标并控制它们的position。现在,重点是如何将你要过滤的部分放置在透明区域中,如下图:

为了让你看的更加明白,请看下面的gif图片:

htmlI结构只需要一个无序列表。
CSS样式
两个用于过滤的颜色盒子使用body的::before和::after伪元素来制作。demo中为before伪元素添加了 CSS3 transition 。因为当鼠标滚动时我们要用jQuery来改变它的颜色。
body::before, body::after {
/* the 2 underneath colored sections */
content: '';
position: fixed;
/* trick to remove some annoying flickering on webkit browsers */
width: 89.8%;
max-width: 1170px;
left: 50%;
right: auto;
transform: translateX(-50%);
height: 50%;
z-index: -1;
}
body::before {
top: 0;
background-color: #f4bd89;
transition: all 0.8s;
}
body::after {
top: 50%;
background-color: #71495b;
}
.cd-service {
position: relative;
z-index: 2;
min-height: 50px;
margin-left: 56px;
background-color: #3e253c;
padding: 1em 1em 4em;
}
.cd-service::before, .cd-service::after {
content: '';
position: absolute;
width: 56px;
right: 100%;
z-index: 2;
}
.cd-service::before {
top: 0;
height: 50px;
background-repeat: no-repeat;
}
.cd-service::after {
top: 50px;
bottom: 0;
background-image: url("../img/cd-pattern-small.svg");
background-repeat: repeat-y;
}
.cd-service.cd-service-1::before {
background-image: url("../img/cd-icon-1-small.svg");
}
.cd-service.cd-service-2::before {
background-image: url("../img/cd-icon-2-small.svg");
}
.cd-service.cd-service-3::before {
background-image: url("../img/cd-icon-3-small.svg");
}
.cd-service.cd-service-4::before {
background-image: url("../img/cd-icon-4-small.svg");
}
JAVASCRIPT
我们需要的效果是当鼠标向下滚动时SVG图标开始过滤颜色。为了做到这一点,对于每一个列表项.cd-service我们创建一个body下的伪元素:
body.new-color-1::before {
background-color: #c06c69;
}
body.new-color-2::before {
background-color: #bf69c0;
}
/*other classes .new-color-n here*/
也就是说,如果你有n个.cd-service列表项,你要为body创建(n-1)个上面的class。
当用户开始滚动鼠标,当第二个.cd-service-2在屏幕上可见时,我们希望图标颜色改变为第一种背景色,所以为body应用.new-color-1类。其他的也是同理操作。
最后,当一个新的.cd-section出现在屏幕上时,我们使用.focus 类来使它的内容高亮。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!