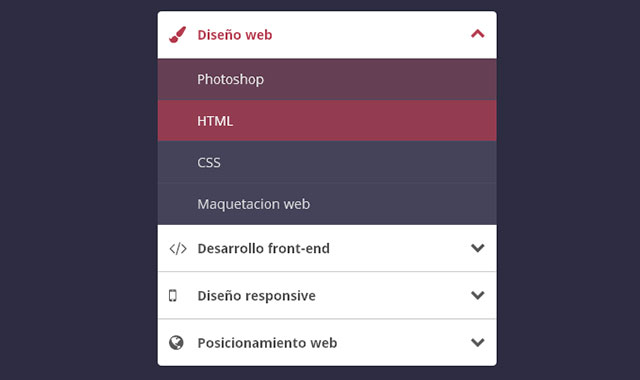
这是一款效果非常酷的jQuery和css3垂直手风琴折叠菜单插件。插件中使用了Font Awesome Icons字体图标。
HTML结构
html结构使用无序列表,每一个列表项作为一个菜单项使用。
-
Diseño web
-
Desarrollo front-end
-
Diseño responsive
-
Posicionamiento web
CSS样式
下面来给手风琴折叠菜单添加一些样式。
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
background: #2d2c41;
font-family: 'Open Sans', Arial, Helvetica, Sans-serif, Verdana, Tahoma;
}
ul {
list-style-type: none;
}
a {
color: #b63b4d;
text-decoration: none;
}
/** =======================
* Contenedor Principal
===========================*/
.accordion {
width: 100%;
max-width: 360px;
margin: 30px auto 20px;
background: #FFF;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.accordion .link {
cursor: pointer;
display: block;
padding: 15px 15px 15px 42px;
color: #4D4D4D;
font-size: 14px;
font-weight: 700;
border-bottom: 1px solid #CCC;
position: relative;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.accordion li:last-child .link {
border-bottom: 0;
}
.accordion li i {
position: absolute;
top: 16px;
left: 12px;
font-size: 18px;
color: #595959;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.accordion li i.fa-chevron-down {
right: 12px;
left: auto;
font-size: 16px;
}
.accordion li.open .link {
color: #b63b4d;
}
.accordion li.open i {
color: #b63b4d;
}
.accordion li.open i.fa-chevron-down {
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
下面是子菜单的CSS样式:
/**
* Submenu
-----------------------------*/
.submenu {
display: none;
background: #444359;
font-size: 14px;
}
.submenu li {
border-bottom: 1px solid #4b4a5e;
}
.submenu a {
display: block;
text-decoration: none;
color: #d9d9d9;
padding: 12px;
padding-left: 42px;
-webkit-transition: all 0.25s ease;
-o-transition: all 0.25s ease;
transition: all 0.25s ease;
}
.submenu a:hover {
background: #b63b4d;
color: #FFF;
}
现在,你看到的手风琴折叠菜单的样子如下图所示:

JAVASCRIPT
首先定义Accordion对象:
var Accordion = function(el, multiple) {
this.el = el || {};
this.multiple = multiple || false;
// Variables privadas
var links = this.el.find('.link');
// Evento
links.on('click', {el: this.el, multiple: this.multiple}, this.dropdown)
}
为手风琴Accordion添加下拉菜单事件:
Accordion.prototype.dropdown = function(e) {
var $el = e.data.el;
$this = $(this),
$next = $this.next();
$next.slideToggle();
$this.parent().toggleClass('open');
if (!e.data.multiple) {
$el.find('.submenu').not($next).slideUp().parent().removeClass('open');
};
}
然后可以通过下面语句调用手风琴下拉菜单:
var accordion = new Accordion($('#accordion'), false);
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!