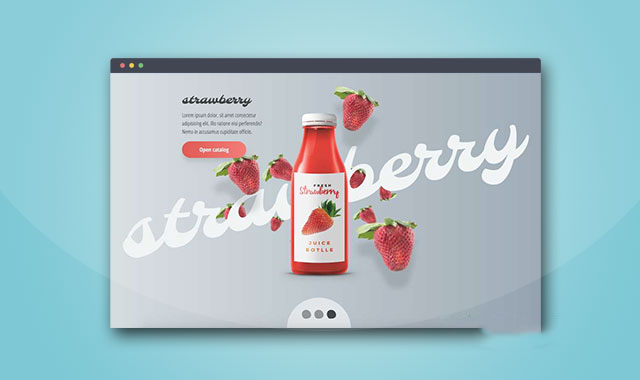
这是一款基于anime.js的动感圆形轮播图特效。该轮播图特效在切换时,图片沿着圆形的路径进行轮播,并且各种图片之间的运动速度的差异,形成了视觉差特效。
使用方法
在页面中引入base.css和demo.css文件和anime.min.js、demo.js文件。
<link href="css/base.css" rel="stylesheet">
<link href="css/demo.css" rel="stylesheet">
<script type="text/javascript" src="js/anime.min.js"></script>
<script type="text/javascript" src="js/demo.js"></script>
HTML
该轮播图的基本HTML结构如下:
<section class="page-wrapper" id="coidea">
<div class="slider">
<ul class="slider-list">
<li class="slider-list__item slider-list__item_active">
<span class="back__element">
<img src="assets/img/back_apple_002.png" />
</span>
<span class="main__element">
<img src="assets/img/bottle_apple_002.png" />
</span>
<span class="front__element">
<img src="assets/img/front_apple_002.png" />
</span>
<span class="title__element">
<span class="title">apple</span>
</span>
<span class="more__element">
<span class="content">
<span class="headline">apple</span>
<span class="excerpt">Lorem ipsum dolor, ...</span>
<span class="link">
<div class="fill"></div>
<a href="#">Open catalog</a>
</span>
</span>
</span>
</li>
<li class="slider-list__item">
<span class="back__element">
<img src="assets/img/back_grapes_001.png" />
</span>
<span class="main__element">
<img src="assets/img/bottle_grapes_001.png" />
</span>
<span class="front__element">
<img src="assets/img/front_grapes_001.png" />
</span>
<span class="title__element">
<span class="title">grapes</span>
</span>
<span class="more__element">
<span class="content">
<span class="headline">grapes</span>
<span class="excerpt">Lorem ipsum dolor, .../span>
<span class="link">
<div class="fill fill-dark"></div>
<a href="#">Open catalog</a>
</span>
</span>
</span>
</li>
<li class="slider-list__item">
<span class="back__element">
<img src="assets/img/back_strawberry_003.png" />
</span>
<span class="main__element">
<img src="assets/img/bottle_strawberry_003.png" />
</span>
<span class="front__element">
<img src="assets/img/front_strawberry_003.png" />
</span>
<span class="title__element">
<span class="title">strawberry</span>
</span>
<span class="more__element">
<span class="content">
<span class="headline">strawberry</span>
<span class="excerpt">Lorem ipsum dolor, ...</span>
<span class="link">
<div class="fill"></div>
<a href="#">Open catalog</a>
</span>
</span>
</span>
</li>
</ul>
<div class="slider__nav-bar">
<a class="nav-control"></a>
<a class="nav-control"></a>
<a class="nav-control"></a>
</div>
<div class="slider__controls">
<a class="slider__arrow slider__arrow_prev"></a>
<a class="slider__arrow slider__arrow_next"></a>
</div>
</div>
</section>
该轮播图插件的官方网址为:https://coidea.website/categories/challenges/circular-slider-with-anime-js/
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!