这是一款效果十分炫酷的jQuery扁平化图标文字阴影特效插件。近几年来,扁平化设计已经成为前端网页开发的一个时髦领域。扁平化设计在各种移动和桌面应用中随处可见。在这款插件中,使用jQuery来模拟扁平化设计的长阴影效果。
HTML结构
使用该扁平化字体图标长阴影插件,首先要在页面中引入 jquery 和jquery.flatshadow.js文件。
HTML
CSS
.flat-icon {
padding:23px 28px;
font-size: 45px;
font-weight: bold;
display: inline-block;
line-height: 100%;
overflow: hidden;
text-transform: uppercase;
margin-right: 15px;
}
JAVASCRIPT
通过下面的语句来调用该扁平化字体图标长阴影插件。
$(".flat-icon").flatshadow({
color: "#3498DB",
angle: "SE",
fade: false,
boxShadow: false // Accept full 6 digit hex color (#000000)
});
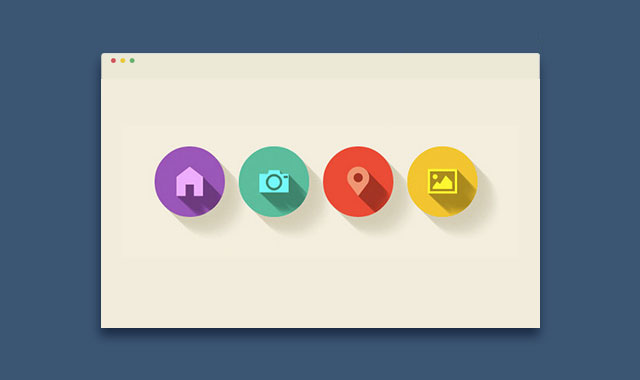
通过上面的代码,可以制作出DEMO1中的扁平化文字长阴影效果,阴影的方向是东南方向。效果如下图:

颜色参数(color)允许你设置元素背景的颜色,如果你不设置任何颜色,插件将自动从预定义的色板中随机挑取一种颜色。
角度参数(angle)用于定制.flat-icon容器中的元素的阴影方向。方向可设置为"N"(北边)、"S"(南边)、"E"(东边)或"W"(西边),或者是它们的组合,如"SE"(东南)、"NW"(西北)等等。如果你不设置方向,插件将随机给出一个方向。
摄用fade参数,会在元素内部产生一个扁平的阴影效果。你可以将它设置为true来制作一张渐变的效果。例如DEMO4的效果,如下图:

使用boxShadow参数你也可以创建同样的阴影效果,但不是在元素内部,而是在元素的外部容器上。该参数接收6个字符的HEX颜色值。例如:如果你想添加一个黑色的外部阴影效果,可以简单的将上面代码中的"false"该为"#000000"。外部容器将有一个和文字阴影方向相同的阴影效果。
高级定制
如果你需要为每一个元素都自定义一种样式,可以使用下面的html结构:
然后使用下面的JS代码来调用它:
$(".flat-icon").flatshadow({
fade: false,
boxShadow: false
});
这样你就可以将每一个元素都渲染成不同的长阴影效果,背景颜色也不相同。如下图:

版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!