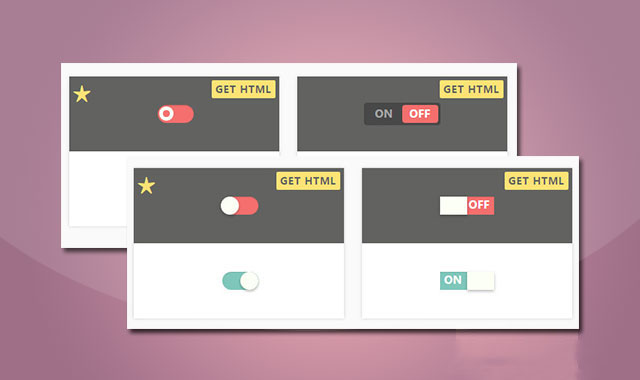
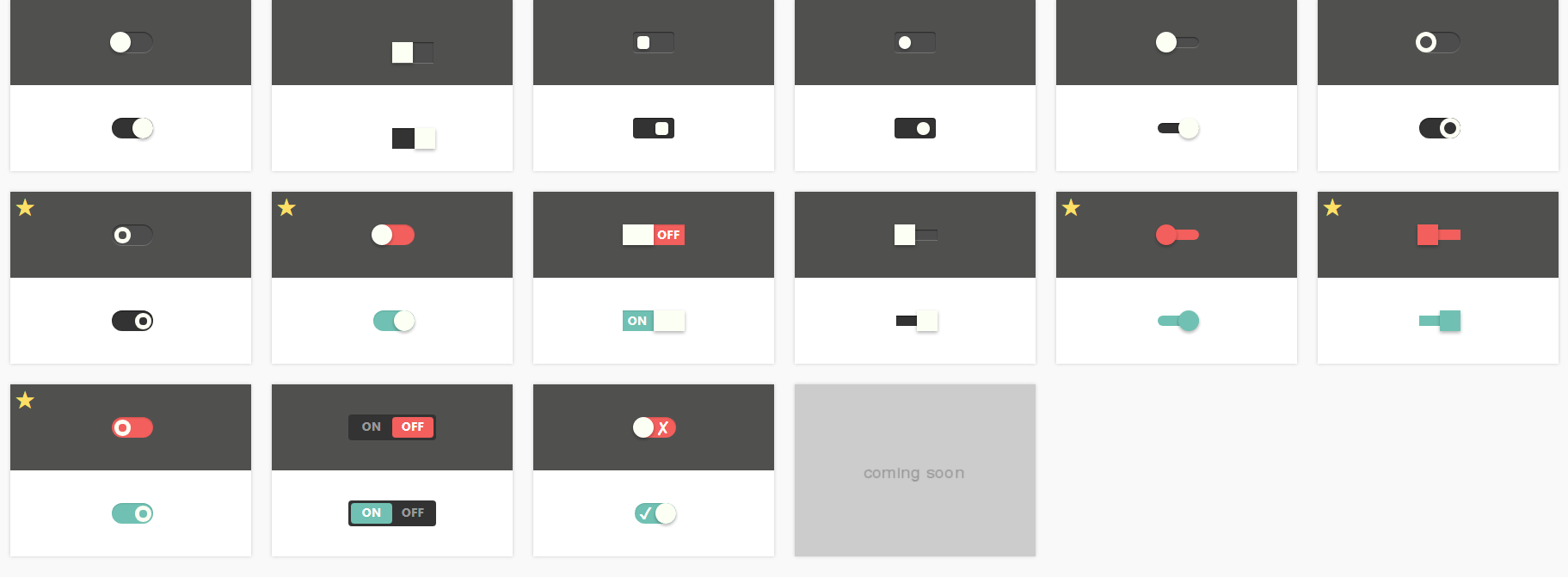
这是一组css3开关按钮特效。该css3开关按钮特效共33种效果,支持ie9以上的主流浏览器,非常实用。
安装
可以通过npm来安装该css3开关按钮特效代码。
npm install css-checkbox-library
使用方法
在页面中引入checkboxes.min.css文件。
<link rel="stylesheet" type="text/css" href="dist/checkboxes.min.css">
HTML
使用下面的HTML结构俩创建一个开关按钮。
<div class="ckbx-square-1">
<input type="checkbox" checked id="ckbx-square-1-2" value="0" name="ckbx-square-1">
<label for="ckbx-square-1-2"></label>
</div>

该css3开关按钮特效的github地址为:https://github.com/hunzaboy/CSS-Checkbox-Library
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!