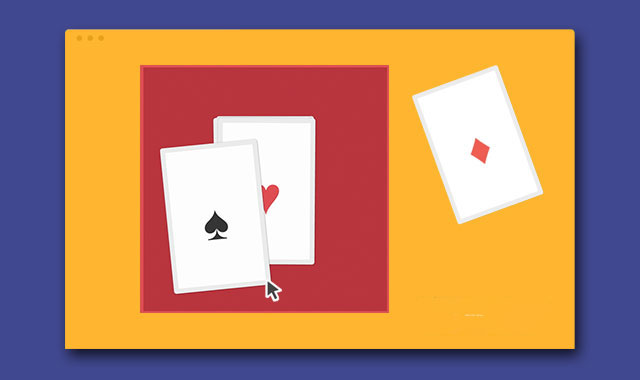
swing是一款拖动和拖拽卡片的交互动画接口。它可以将容器中的卡片元素拖动到容器外部,并在拖动时代有非常酷的弹性摇摆动画效果。可以通过下面的gif图片来预览一下效果。

HTML结构
html结构使用一个无序列表来作为图片栈,它被包裹在一个作为容器的div中。
- ♣
- ♦
- ♥
- ♠
JAVASCRIPT
var stack,
cards;
// Prepare the cards in the stack for iteration.
cards = [].slice.call(document.querySelectorAll('ul li'))
// An instance of the Stack is used to attach event listeners.
stack = Swing.Stack();
cards.forEach(function (targetElement) {
// Add card element to the Stack.
stack.createCard(targetElement);
});
// Add event listener for when a card is thrown out of the stack.
stack.on('throwout', function (e) {
// e.target Reference to the element that has been thrown out of the stack.
// e.throwDirection Direction in which the element has been thrown (Card.DIRECTION_LEFT, Card.DIRECTION_RIGHT).
console.log('Card has been thrown out of the stack.');
console.log('Throw direction: ' + (e.throwDirection == Card.DIRECTION_LEFT ? 'left' : 'right'));
});
// Add event listener for when a card is thrown in the stack, including the spring back into place effect.
stack.on('throwin', function (e) {
console.log('Card has snapped back to the stack.');
});
配置
var stack,
config;
config = {
/**
* Invoked in the event of dragmove.
* Returns a value between 0 and 1 indicating the completeness of the throw out condition.
* Ration of the absolute distance from the original card position and element width.
*
* @param {Number} offset Distance from the dragStart.
* @param {HTMLElement} element Element.
* @return {Number}
*/
throwOutConfidence: function (offset, element) {
return Math.min(Math.abs(offset) / element.offsetWidth, 1);
}
};
stack = stack = Swing.Stack(config);
| 名称 | 描述 | 默认值 |
| isThrowOut | Invoked in the event of dragend. Determines if element is being thrown out of the stack. | Element is considered to be thrown out when throwOutConfidence is equal to 1. |
| throwOutConfidence | Invoked in the event of dragmove. Returns a value between 0 and 1 indicating the completeness of the throw out condition. | Ration of the absolute distance from the original card position and element width. |
| throwOutDistance | Invoked when card is added to the stack. The card is thrown to this offset from the stack. | The value is a random number between minThrowOutDistance and maxThrowOutDistance. |
| minThrowOutDistance | In effect when throwOutDistance is not overwritten. | 450 |
| maxThrowOutDistance | In effect when throwOutDistance is not overwritten. | 500 |
| rotation | Invoked in the event of dragmove. Determine the rotation of the element. | Rotation is equal to the proportion of horizontal and vertical offset times the maximumRotation constant. |
| maxRotation | In effect when rotation is not overwritten. | 20 |
| transform | Invoked in the event of dragmove and every time the physics solver is triggered. | Uses CSS transform to translate element position and rotation. |
所有的配置参数都是可选的。
方法
var stack,
card;
stack = stack = Swing.Stack();
card = stack.createCard(HTMLElement);
| 名称 | 描述 |
| stack.createCard(element) | 创建一个和元素相关联的卡片实例。 |
| stack.getCard(element) | 返回卡片相关联的元素。 |
| stack.on(event, listener) | 为栈添加一个事件监听。 |
| card.on(event, listener) | 为卡片添加一个事件监听。 |
| card.throwIn(x, y) | 从任意位置将卡片拖拽回栈中。x和y是开始抛出的位置。 |
| card.throwOut(x, y) | 将卡片拖拽到栈外任意位置。x和y是开始抛出的位置。 |
| card.destroy() | 销毁卡片。 |
将卡片拖拽到容器外
可以使用card.throwOut(x, y)方法来将卡片拖拽到容器外。你可已设置卡片的拖拽方向,例如:
card.throwOut(Card.DIRECTION_LEFT, 0);
card.throwOut(Card.DIRECTION_RIGHT, 0);
如果想各种拖拽行为各不相同,可以把y参数设置为一个随机值。
事件监听
事件监听可以使用 on 方法附加到Swing.Stack或Swing.Card上。
var stack,
card;
stack = stack = Swing.Stack();
card = stack.createCard(HTMLElement);
card.on('throwout', function () {});
stack.on('throwout', function () {});
| 名称 | 描述 |
| throwout | When card has been thrown out of the stack. |
| throwoutend | When card has been thrown out of the stack and the animation has ended. |
| throwoutleft | Shorthand for throwout event in the Card.DIRECTION_LEFT direction. |
| throwoutright | Shorthand for throwout event in the Card.DIRECTION_RIGHT direction. |
| throwin | When card has been thrown into the stack. |
| throwinend | When card has been thrown into the stack and the animation has ended. |
| dragstart | drag start. |
| dragmove | drag move. |
| dragend | drag end. |
事件对象
事件侦听器是用一个参数eventobject调用:
var stack;
stack = stack = Swing.Stack();
stack.on('throwout', function (eventObject) {});
| 名称 | 描述 |
| target | The element being dragged. |
| direction | The direction in which the element is being dragged: Card.DIRECTION_LEFT or Card.DIRECTION_RIGHT |
| throwOutConfidence | A value between 0 and 1 indicating the completeness of the throw out condition. |
更多资料请参考:https://github.com/gajus/swing
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!