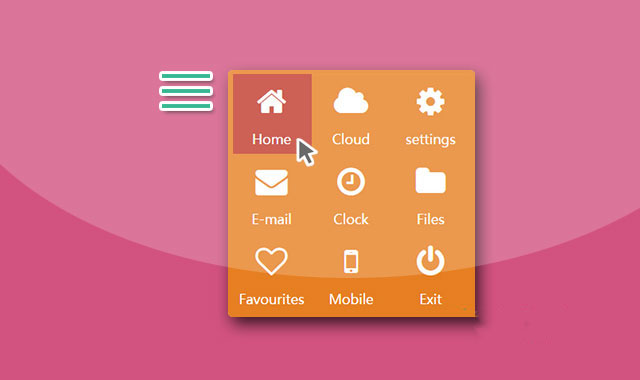
jQueryPopMenu是一款简单的响应式jQuery弹出菜单插件。该弹出菜单有基本的自适应特性。可以设置包括菜单背景色、菜单按钮大小、圆角或者直角等属性。
使用方法
使用该弹出菜单插件需要引入jquery和jquery.popmenu.js文件,图标可使用FontAwesome字体图标。
<script src="js/jquery.min.js"></script>
<script src="js/jquery.popmenu.js"></script>
HTML结构
该弹出菜单插件的基本HTML结构使用一个<div>元素来包裹一个无序列表。
<div id="demo_box">
<span class="pop_ctrl"><i class="fa fa-bars"></i></span>
<ul id="demo_ul">
<li class="demo_li">
<a href="#"><div><i class="fa fa-home"></i></div><div>Home</div></a>
</li>
<li class="demo_li">
<a href="#"><div><i class="fa fa-cloud"></i></div><div>Cloud</div></a>
</li>
<li class="demo_li">
<div><i class="fa fa-cog"></i></div><div>settings</div>
</li>
<li class="demo_li">
<div><i class="fa fa-envelope"></i></div><div>E-mail</div>
</li>
<li class="demo_li">
<div><i class="fa fa-clock-o"></i></div><div>Clock</div>
</li>
<li class="demo_li">
<div><i class="fa fa-folder"></i></div><div>Files</div>
</li>
<li class="demo_li">
<div><i class="fa fa-heart-o"></i></div><div>Favourites</div>
</li>
<li class="demo_li">
<div><i class="fa fa-mobile"></i></div><div>Mobile</div>
</li>
<li class="demo_li">
<div><i class="fa fa-power-off"></i></div><div>Exit</div>
</li>
</ul>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该弹出菜单插件。
$(' #target ').popmenu();
配置参数
默认的配置参数为:
{
'controller': true, //设定是否使用控制按钮,设置为false,菜单将一直显示
'width': '300px', //菜单总宽度
'background': '#34495e', //菜单背景色
'focusColor': '#1abc9c', //菜单按钮hover时颜色
'borderRadius': '10px', //边角弧度,设置为0,为直角
'top': '50', //上移距离,向上移动多少就设置为多少
'left': '0', //左移距离,设置同上
'iconSize': '100px' //菜单按钮大小,目前是正方形设计(宽高相同)
}
-
controller:设定是否使用控制按钮,设置为false,菜单将一直显示。 -
width:菜单总宽度。 -
background:菜单背景色。 -
focusColor:菜单按钮hover时颜色。 -
borderRadius:边角弧度,设置为0,为直角。 -
top:上移距离,向上移动多少就设置为多少。 -
left:左移距离,设置同上。 -
iconSize:菜单按钮大小,目前是正方形设计(宽高相同)。
使用该弹出菜单插件按钮可以是纯文字,内容排版可以自行安排设计。
另外,控制按钮对应.pop_ctrl,即名字为pop_ctrl的class,使用class是为了方便同时使用多个菜单,各菜单间无影响。
jQueryPopMenu弹出插件的github地址为:https://github.com/gucheen/jQueryPopMenu
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!