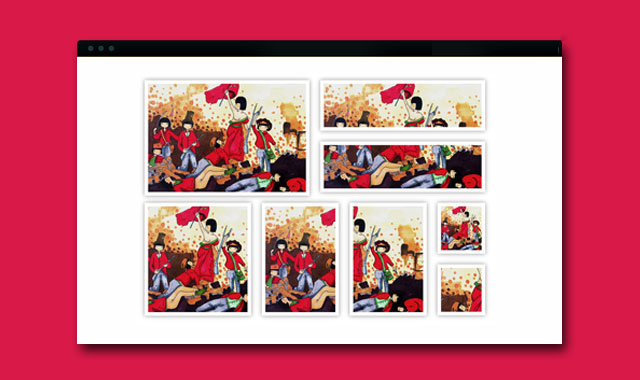
jqthumb是一款实用的响应式按比例生成图片缩略图的jQuery插件。jqthumb可以按照用户设定的比例、尺寸、位置等属性来生成新的缩略图,在老的浏览器中它还能够替代background-size属性。jqthumb兼容性超强,可以工作在所有现代浏览器甚至是IE6+上,jQuery 1.3以上版本即可运行。它还可以在Zepto(通过zepto-data插件)v1.1.3+上运行。
这个jquery插件可以帮助我们按比例生成图片缩略图。大家可能知道在处理缩略图的时候使用 background-size: cover; 可以解决许多棘手问题。但是 background-size: cover; 在IE6、IE7和IE8下不能正常工作。而该插件正是弥补了这个缺陷。

使用方法
使用以下的简单html结构:
在页面中引入jQuery和jqthumb.min.js文件:
然后按下面方法调用插件:
BOWER
bower install jqthumb
可用参数
-
source:图片的URL属性。例如:

src。$('img').jqthumb({ source : 'attr-src' // DEFAULT: src }); -
classname:生成的缩略图的class名称。当你想使用外部css来渲染缩略图时该参数十分有用。
$('img').jqthumb({ width : 200, // DEFAULT: 100 height : '100%' // DEFAULT: 100 }); -
position:通过 X 和 Y作为关键参数来定义一个对象。y用于跳转缩略图上下位置,x用于跳转缩略图的左右位置。注意: position.x 和 position.y必须在定义的
width和height的范围里面。如果你用百分比来定义position.x 和 position.y,请确保它们在0-100%之间。$('img').jqthumb({ position: { x : 20, // DEFAULT: '50%' y : '30%' // DEFAULT: '50%' } }); -
show:是否在处理完成后显示缩略图:
$('img').jqthumb({ show : false // DEFAULT: true }); -
responsive:该参数只是在浏览器不支持 CSS3 的时候才使用。为了在旧的浏览器上完成响应式效果,该插件在
$(window).resize()事件被触发的时候会重新计算。设置为0则在旧的浏览器中不使用响应式效果。在现代浏览器中不支持禁用响应式特性,可以使用method :"native"来禁止它。/* responsive only works for native method / older browsers */ $('img').jqthumb({ responsive : 10 // DEFAULT: 20 }); /* to disable responsive feature in modern method / browsers, switch method to native */ $('img').jqthumb({ method : 'native', // DEFAULT: auto responsive : 0 // DEFAULT: 20 }); -
zoom:放大或缩小缩略图:
$('img').jqthumb({ zoom : 3 // DEFAULT: 1 }); -
method:该按比例是否缩略图插件提供两种方法:一种使在浏览器支持 CSS3 的时候使用,一种是浏览器不支持CSS3的时候使用。有时候你可能需要切换这两种方法来做些测试。默认情况下,该插件会自动检测浏览器是否支持CSS3然后调用相应的方法。
$('img').jqthumb({ method : 'native' // Availability: "auto", "modern", "native". DEFAULT: auto }); -
before:这是在计算开始前的一个回调函数。该函数以参数的形式返回原始图片的source和对象。如果你在初始化的时候使用了多个对象class名称,那么这个函数会被调用两次。
$('img').jqthumb({ before : function(originalImage){ console.log(originalImage); } }); -
after:这是在计算结束后的一个回调函数。该函数以参数的形式返回新生成的缩略图对象。如果你在初始化的时候使用了多个对象class名称,那么这个函数会被调用两次。
$('img').jqthumb({ after : function(newThumb){ $(newThumb).fadeIn(); } }); -
done:这是在所有图片对象都被处理完毕后的一个回调函数。它返回所有缩略图的数组对象。
$('img').jqthumb({ done : function(thumbnails){ for(i in thumbnails) $(thumbnails[i]).fadeIn(); } });
可用命令
$('img').jqthumb('kill'); // destroy the plugin
$.jqthumb('killall'); // destroy all generated thumbnails on the page
更多的使用方法
......
... ...
......
......
......
......
更多关于该按比例生成图片缩略图插件的信息请参考:https://github.com/pakcheong/jqthumb
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!