YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
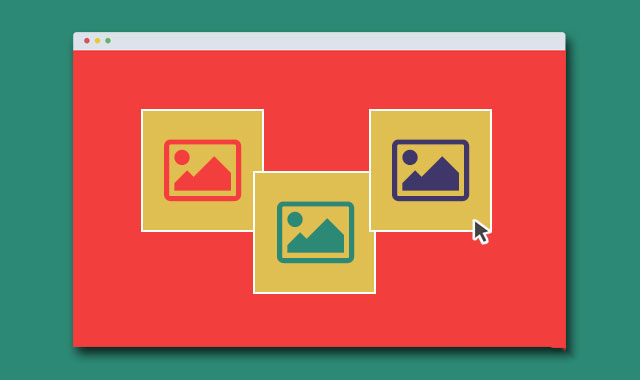
这是一款使用jQuery和CSS3制作的超酷3D背景图片视觉差特效。该视觉差特效在左右晃动鼠标时,前景图片和背景图片之间就会产生动态的视觉差效果。非常有意思。
该视觉差特效采用CSS 3D Transforms来制作,它将图片沿Z轴方向排列,然后将鼠标当做3D相机,这样在移动鼠标的时候就能够产生3D透视效果。图片在3D空间中如何选择取决于鼠标的位置。
因为该视觉差效果依赖于鼠标,所以不适合在移动触摸设备上使用。
HTML结构
该视觉差效果的HTML结果使用一个.cd-background-wrapper的包裹div中。
插件中的图片尺寸大小要相同。
CSS样式
为了制作3D空间Z轴方向上的视觉差效果,插件中将图片在Z轴上一张张的堆叠起来:第一张图片是static定位,其它图片采用absolute定位,然后为每张图片使用不同的translateZ值。
当以后移动鼠标滑过图片时,.cd-floating-background元素根据鼠标的位置沿X轴和Y轴旋转,由于
translateZ值,因此它们会有各自不同的旋转动画。

为了制作这个特效,要确保
.cd-background-wrapper设置perspective值,这样会创建一个它和它的子元素共享的3D空间。然后为.cd-floating-background元素添加transform-style: preserve-3d属性,这样可以使它的子元素在空间中是3D的。
@media only screen and (min-width: 1024px) {
.cd-background-wrapper {
overflow: hidden;
perspective: 4000px;
}
.cd-floating-background {
transform-style: preserve-3d;
}
.cd-floating-background img:first-child {
transform: translateZ(50px);
}
.cd-floating-background img:nth-child(2) {
transform: translateZ(290px);
}
.cd-floating-background img:nth-child(3) {
transform: translateZ(400px);
}
}
关于IE浏览器:IE9浏览器不支持CSS3 3D Transforms属性,IE10+浏览器不支持transform-style: preserve-3d属性,所以这个视觉差特效在IE浏览器中是没有效果的。
JAVASCRIPT
该视觉差特效使用initBackground()方法来制作图片load事件:这个方法将static改变为absolute。当该方法被调用的时候,.cd-background-wrapper元素被添加一个hight属性(由于它的子元素是static定位的,所以它的高度为0),.cd-floating-background的尺寸属性同时也被改变。
.cd-background-wrapper上绑定了一个mousemove事件:鼠标的position由event.pageX和event.pageY来决定,并且相应的为.cd-floating-background设置rotateX和rotateY值。
注意:Modernizr 不会去检查浏览器是否支持preserve-3d。所以为了要知道浏览器是否支持它,插件中使用getPerspective函数来为添加preserve-3d或no-preserve-3d class来检测浏览器的支持。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!