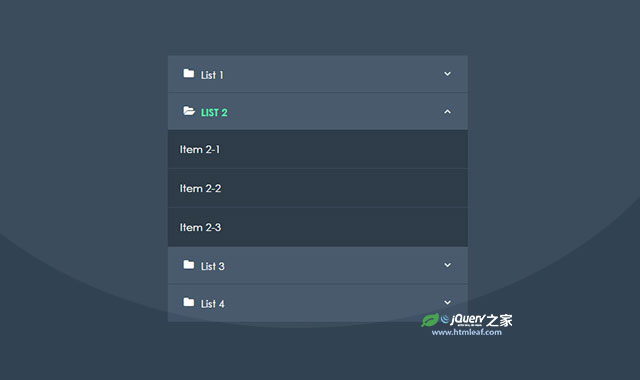
这是一款使用js和CSS3制作的漂亮的垂直手风琴菜单特效。该垂直手风琴特效使用无序列表进行布局,通过CSS3代码进行美化,最后通过js代码来进行点击交互。
使用方法
在页面中引入样式文件style.css和字体图标文件font-awesome.css。
<link href="css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
HTML结构
使用一个无序列表作为该垂直手风琴菜单的HTML结构。
<ul class="menu">
<li class="list"><a href="#">List 1 </a>
<ul class="items">
<li><a href="#"> Item 1-1</a></li>
<li><a href="#"> Item 1-2</a></li>
<li><a href="#"> Item 1-3</a></li>
</ul>
</li>
<li class="list"><a href="#">List 2</a>
<ul class="items">
<li> <a href="#" > Item 2-1 </a></li>
<li> <a href="#" > Item 2-2 </a></li>
<li> <a href="#" > Item 2-3 </a></li>
</ul>
</li>
<li class="list"><a href="#">List 3</a>
<ul class="items">
<li> <a href="#" > Item 3-1 </a></li>
<li> <a href="#" > Item 3-2 </a></li>
<li> <a href="#" > Item 3-2 </a></li>
</ul>
</li>
<li class="list"><a href="#">List 4</a>
<ul class="items">
<li> <a href="#" > Item 4-1 </a></li>
<li> <a href="#" > Item 4-2 </a></li>
<li class="list"><a href="#">List 4-1</a>
<ul class="items">
<li> <a href="#" > Item 4-1-1</a></li>
<li> <a href="#" > Item 4-1-2</a></li>
<li class="list"><a href="#">List 4-2</a>
<ul class="items">
<li> <a href="#" > Item 4-2-1</a></li>
<li> <a href="#" > Item 4-2-2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该垂直手风琴特效。
var list = document.querySelectorAll('.list');
function accordion(e) {
e.stopPropagation();
if (this.classList.contains('active')) {
this.classList.remove('active');
} else
if (this.parentElement.parentElement.classList.contains('active')) {
this.classList.add('active');
} else
{
for (i = 0; i < list.length; i++) {
list[i].classList.remove('active');
}
this.classList.add('active');
}
}
for (i = 0; i < list.length; i++) {
list[i].addEventListener('click', accordion);
}
该垂直手风琴菜单特效的codepen地址为:https://codepen.io/ahmadbassamemran/pen/BPbVPe
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!