Virtual Keyboard是一款基于jQuery UI的超炫虚拟键盘插件。该虚拟键盘插件兼容多种主题,可以和jQuery mobile一起工作,并且支持触摸屏设备。
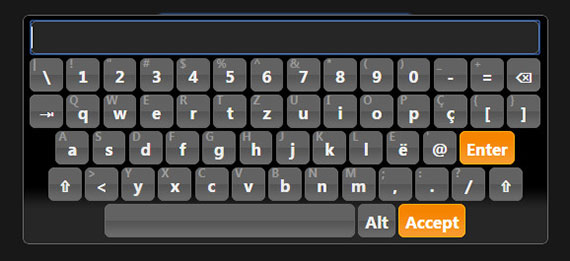
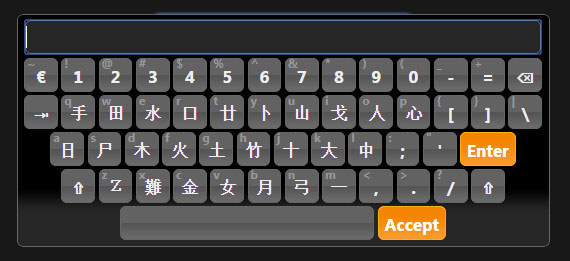
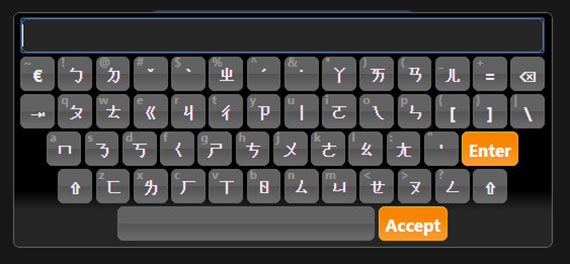
该虚拟键盘插件支持多种键盘布局,如QWERTY键盘,字母键盘, 数字键盘,Dvorak,区域键盘布局和自定义键盘布局。整个虚拟键盘可以通过CSS来自定义样式。



该虚拟键盘的特点有:
- 当指定的输入框聚焦的时候,虚拟键盘将被激活并显示在屏幕窗口中。
- 用户可以在键入时实时预览输入的字母
- 可以非常容易的定制虚拟键盘的布局
- 每个布局都带有4个标准键(default, shift, alt 和 alt-shift)
- 添加任意数量的任意组合键(Meta键)
- 每一个meta键都可以包含shift, alt 和 alt-shift keysets
- 可以将虚拟键盘定位在元素周围的任意位置,或者定位在页面的其它元素上
- 可以修改按键文字为其它语言或符号
- 允许直接输入或锁定预览窗口
- 可以设置输入内容的最大长度
- 可以很容易的输入变音符号,例如下面的例子:
-
'+ vowel ( vowel with acute accent, e.g.' + e = é) -
`+ vowel ( vowel with grave accent, e.g.,` + e = è) -
"+ vowel ( vowel with diaeresis, e.g.," + e = ë) -
^+ vowel ( vowel with circumflex accent, e.g.,^ + e = ê) -
~+ certain letters ( letter with tilde, e.g.~ + n = ñ, ~ + o = õ)
-
- 可以允许,禁止或添加所需要的读音函数
- 支持ARIA
- 默认使用jQuery UI主题,也可以使用Bootstrap主题
- 内置的水印。如果浏览器不世出HTML5的占位符,会使用它来模拟
- 打字扩展允许你模拟输入键盘演示或协助用户输入
- 可以使用jQuery UI的autocomplete组件来实现输入的自动完成
- 支持多种键盘布局效果
安装
bower install keyboard
npm install virtual-keyboard
关于该jQuery UI虚拟键盘的更多信息请参考:https://github.com/Mottie/Keyboard
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!























