bootstrap-table-expandable是一款非常实用的基于Bootstrap的可展开表格行的jQuery表格插件。该表格插件通过设置可以使每一行都具有展开和收缩的功能,行展开时可以显示额外的信息。而且该插件使用非常简单。

使用方法
使用这个可扩展表格插件要引入jQuery和Bootstrap的相关文件。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="js/jquery-1.11.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="css/bootstrap-table-expandable.css">
<script src="js/bootstrap-table-expandable.js"></script>
HTML结构
使用这个可扩展表格行的表格插件,文件的存放结构要如下所示:
bootstrap-table-expandable/
├── css/
│ ├── bootstrap-table-expandable.css
├── example/
│ ├──img.png
│ ├──index.html
├── images/
│ ├──arrows.png
└── js/
│ ├── bootstrap-table-expandable.js
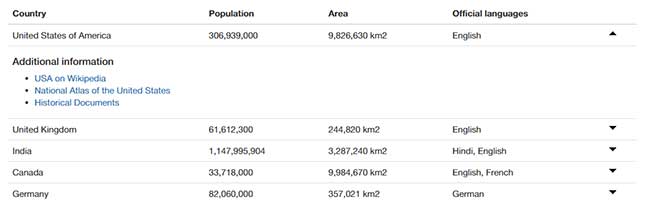
该表格的基本HTML结构如下:
<table class="table table-expandable">
<thead>
<tr>
<th>Country</th>
<th>Population</th>
<th>Area</th>
<th>Official languages</th>
</tr>
</thead>
<tbody>
<tr>
<td>United States of America</td>
<td>306,939,000</td>
<td>9,826,630 km2</td>
<td>English</td>
</tr>
<tr>
<td colspan="5">
<!-- CONTENT -->
</td>
</tr>
</tbody>
</table>
引入文件和添加上面的HTML结构之后,该表格插件就可以正常工作了。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!