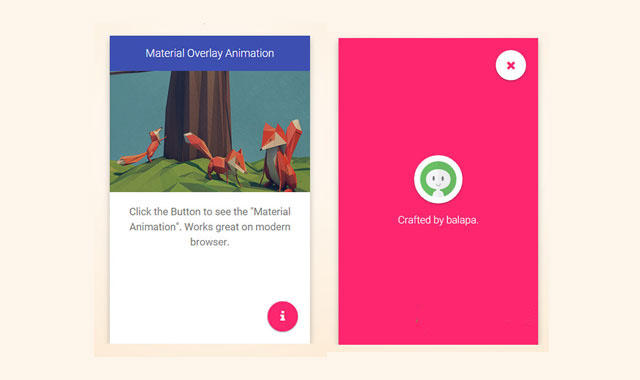
这是一款仿谷歌Material Design风格的jQuery和CSS3变形全屏遮罩特效。该特效在点击圆形的触发按钮之后,按钮发出一圈光波,然后全屏放大为与按钮颜色相同的遮罩层。扁平风格设计,效果非常时尚。

制作方法
HTML结构
该特效的HTML结构如下:
<!--开始界面-->
<div class="button-wrapper">
<div class="layer"></div>
<button class="main-button fa fa-info">
</button>
</div>
<!--遮罩层-->
<div class="layered-content">
<button class="close-button fa fa-times"></button>
<div class="content">
Content goes here
</div>
</div>
CSS样式
该特效的CSS样式如下。布局使用flexbox来制作。IE11浏览器才支持这个CSS属性,IE10及以下的浏览器布局会出现混乱。
.button-wrapper {
width: 50px;
height: 100%;
position: absolute;
bottom: 0;
right: 0;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
right: 20px;
bottom: 20px;
}
button {
width: 50px;
height: 50px;
border: none;
border-radius: 50%;
cursor: pointer;
box-shadow: 0 1px 3px 0 rgba(0,0,0,0.4);
z-index: 9;
position: relative;
}
.main-button {
background: #ff2670;
-webkit-align-self: flex-end;
-ms-flex-item-align: end;
align-self: flex-end;
}
.layer {
position: absolute;
left: 0;
right: 0;
bottom: 0;
width: 50px;
height: 50px;
background: #ff2670;
border-radius: 50%;
z-index: -99;
pointer-events: none;
}
.button-wrapper.clicked {
-webkit-transform: rotate(90deg) translateY(-96px);
-ms-transform: rotate(90deg) translateY(-96px);
transform: rotate(90deg) translateY(-96px);
right: 0;
bottom: 0;
-webkit-transition: .3s all ease .6s;
transition: .3s all ease .6s;
}
.button-wrapper.clicked .main-button {
opacity: 0;
-webkit-transition: .3s all ease .3s;
transition: .3s all ease .3s;
}
.button-wrapper.clicked .layer {
-webkit-transform: scale(100);
-ms-transform: scale(100);
transform: scale(100);
-webkit-transition: 2.25s all ease .9s;
transition: 2.25s all ease .9s;
}
.layered-content {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
opacity: 0;
}
.layered-content.active { opacity: 1; }
.close-button {
background: white;
position: absolute;
right: 20px;
top: 20px;
color: #ff2670;
}
.layered-content.active .close-button {
-webkit-animation: .5s bounceIn;
animation: .5s bounceIn;
}
JAVASCRIPT
该Material Design特效使用jQuery代码来为相应的元素在点击时添加和移除相应的class。
(function(){
'use strict';
var $mainButton = $(".main-button"),
$closeButton = $(".close-button"),
$buttonWrapper = $(".button-wrapper"),
$layer = $(".layered-content");
$mainButton.on("click", function(){
$buttonWrapper.addClass("clicked").delay(1500).queue(function(){
$layer.addClass("active");
});
});
$closeButton.on("click", function(){
$buttonWrapper.removeClass("clicked");
$layer.removeClass("active");
});
})();
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!