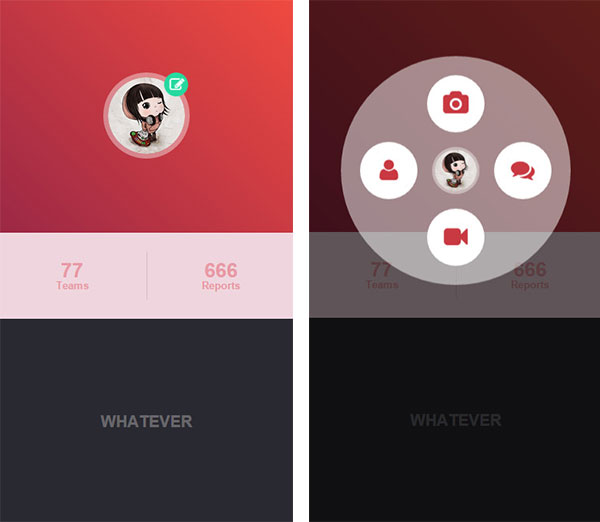
这是一款使用jQuery和CSS3制作的手机APP功能界面切换特效。该特效在点击用户头像上的编辑按钮之后,或弹出一个圆形的功能菜单,可以选择其中的某一项功能子菜单进入相应的界面。
制作方法
HTML结构
该APP特效的最主要功能是界面的切换,其中圆形菜单的HTML结构如下:
<div class="editable">
<div class="editable__circle">
<div class="editable__rotater">
<div class="editable__rotater-item">
<i class="fa fa-camera"></i>
</div>
</div>
<div class="editable__rotater">
<div class="editable__rotater-item">
<i class="fa fa-comments"></i>
</div>
</div>
<div class="editable__rotater">
<div class="editable__rotater-item">
<i class="fa fa-video-camera"></i>
</div>
</div>
<div class="editable__rotater">
<div class="editable__rotater-item">
<i class="fa fa-user"></i>
</div>
</div>
</div>
<div class="editable__cont">
<img src="img/user.jpg" class="editable__cont-img">
<span class="editable__cont-edit js-edit">
<i class="fa fa-pencil-square-o"></i>
</span>
</div>
</div>

具体的CSS代码请参考下载文件。
高APP特效中使用jQuery来添加和删除相应的CLASS,以及处理一些菜单项的点击事件。
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!