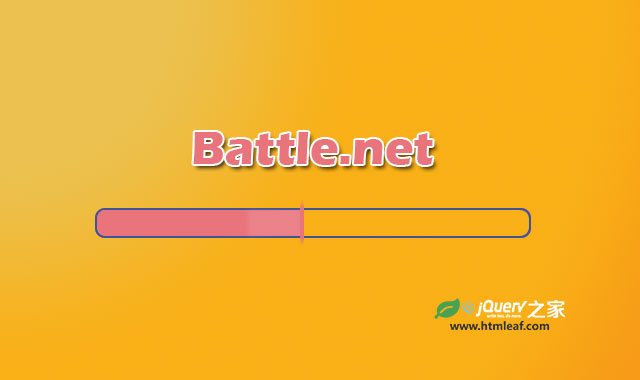
这是一款仿照Battle.net网站的超酷loading进度条特效。该进度条特效在进度变化的时候会有光波冲击效果,并且进度条的颜色会随进度而相应的变化,以及有详细的当前进度的文本标签。
制作方法
HTML结构
该loading进度条特效的HTML结构使用一个<div>作为包裹容器,里面使用<b>元素作为进度条的进度,进度条上的文本是最内层的<span>元素。
<div class="progress">
<b class="progress__bar">
<span class="progress__text">
Progress: <em>0%</em>
</span>
</b>
</div>
CSS样式
首先为进度条的包裹元素设置一些基本样式:
.progress {
font-size: 1.2em;
height: 20px;
background: rgba(255, 255, 255, 0.05);
border-radius: 2px;
border: 1px solid rgba(255, 255, 255, 0.2);
}
进度条的简单使用了透明度,宽度,背景色,边框色和阴影变化的过渡动画效果。并使用了pulse的CSS3 animation动画,这个动画修改background-position属性,使进度条中的光波不断的往前运动。
.progress__bar {
color: white;
font-size: 12px;
font-weight: normal;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.6);
line-height: 19px;
display: block;
position: relative;
top: -1px;
left: -1px;
width: 0%;
height: 100%;
opacity: 0;
border: 1px solid;
border-radius: 2px 0 0 2px;
background-size: 100px 30px, 130px 30px, 130px 30px;
background-position: -20% center, right center, left center;
background-repeat: no-repeat, no-repeat, no-repeat;
-webkit-transition: opacity 0.2s ease, width 0.8s ease-out,
background-color 1s ease, border-color 0.3s ease,
box-shadow 1s ease;
transition: opacity 0.2s ease, width 0.8s ease-out,
background-color 1s ease, border-color 0.3s ease,
box-shadow 1s ease;
-webkit-animation: pulse 2s ease-out infinite;
animation: pulse 2s ease-out infinite;
background-color: rgba(201, 4, 20, 0.95);
background-image: -webkit-linear-gradient(0deg, rgba(226, 4, 22, 0) 10%, rgba(250, 6, 26, 0.8) 30%, #fb1f31 70%, rgba(250, 6, 26, 0.8) 80%, rgba(226, 4, 22, 0) 90%), -webkit-linear-gradient(left, rgba(251, 31, 49, 0) 0%, #fb1f31 100%), -webkit-linear-gradient(right, rgba(251, 31, 49, 0) 0%, #fb1f31 100%);
background-image: linear-gradient(90deg, rgba(226, 4, 22, 0) 10%, rgba(250, 6, 26, 0.8) 30%, #fb1f31 70%, rgba(250, 6, 26, 0.8) 80%, rgba(226, 4, 22, 0) 90%), linear-gradient(to right, rgba(251, 31, 49, 0) 0%, #fb1f31 100%), linear-gradient(to left, rgba(251, 31, 49, 0) 0%, #fb1f31 100%);
border-color: #fb3848;
box-shadow: 0 0 0.6em #fa061a inset, 0 0 0.4em #e20416 inset, 0 0 0.5em rgba(201, 4, 20, 0.5), 0 0 0.1em rgba(254, 206, 210, 0.5);
}
样式中还为各种不同颜色的进度条设置了样式。
.progress__bar--orange {
background-color: rgba(201, 47, 0, 0.95);
background-image: -webkit-linear-gradient(0deg, rgba(227, 53, 0, 0) 10%, rgba(252, 59, 0, 0.8) 30%, #ff4d17 70%, rgba(252, 59, 0, 0.8) 80%, rgba(227, 53, 0, 0) 90%), -webkit-linear-gradient(left, rgba(255, 77, 23, 0) 0%, #ff4d17 100%), -webkit-linear-gradient(right, rgba(255, 77, 23, 0) 0%, #ff4d17 100%);
background-image: linear-gradient(90deg, rgba(227, 53, 0, 0) 10%, rgba(252, 59, 0, 0.8) 30%, #ff4d17 70%, rgba(252, 59, 0, 0.8) 80%, rgba(227, 53, 0, 0) 90%), linear-gradient(to right, rgba(255, 77, 23, 0) 0%, #ff4d17 100%), linear-gradient(to left, rgba(255, 77, 23, 0) 0%, #ff4d17 100%);
border-color: #ff6030;
box-shadow: 0 0 0.6em #fc3b00 inset, 0 0 0.4em #e33500 inset, 0 0 0.5em rgba(201, 47, 0, 0.5), 0 0 0.1em rgba(255, 214, 201, 0.5);
}
...
JAVASCRIPT
该进度条特效使用jQuery来获取当前进度的百分比值,并根据这个百分比值来修改进度条的颜色。最后他在文档中绑定了一个click事件,用于在点击文档任意位置时重置进度条。
var $progress = $('.progress'), $bar = $('.progress__bar'),
$text = $('.progress__text'), percent = 0, update, resetColors,
speed = 200, orange = 30, yellow = 55, green = 85, timer;
resetColors = function () {
$bar.removeClass('progress__bar--green').removeClass('progress__bar--yellow')
.removeClass('progress__bar--orange').removeClass('progress__bar--blue');
$progress.removeClass('progress--complete');
};
update = function () {
timer = setTimeout(function () {
percent += Math.random() * 1.8;
percent = parseFloat(percent.toFixed(1));
$text.find('em').text(percent + '%');
if (percent >= 100) {
percent = 100;
$progress.addClass('progress--complete');
$bar.addClass('progress__bar--blue');
$text.find('em').text('Complete');
} else {
if (percent >= green) {
$bar.addClass('progress__bar--green');
} else if (percent >= yellow) {
$bar.addClass('progress__bar--yellow');
} else if (percent >= orange) {
$bar.addClass('progress__bar--orange');
}
speed = Math.floor(Math.random() * 900);
update();
}
$bar.css({ width: percent + '%' });
}, speed);
};
setTimeout(function () {
$progress.addClass('progress--active');
update();
}, 1000);
$(document).on('click', function (e) {
percent = 0;
clearTimeout(timer);
resetColors();
update();
});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!