这是一款效果超酷堆叠相片转瀑布流网格布局动画效果设计。该效果的灵感来源于takeit网站,它上面的一组堆叠相片在点击按钮或向下滚动鼠标时,会动画转换为网格瀑布流布局。
该效果中的元素动画使用dynamic.js来制作,而瀑布流布局则使用flexbox来制作。
使用方法
HTML结构
该堆叠相片转瀑布流网格布局动画效果的基本HTML结构如下:
<div class="view">
<header class="header">
<!-- some links -->
</header>
<section class="page page--mover">
<div class="la-square-loader"><div></div></div>
</section>
<div class="title-wrap">
<h1 class="title title--main">OH<em>!</em>SNAP</h1>
<p class="title title--sub">Smart Auto-Filtering for your shots.</p>
</div>
<section class="page page--static">
<div class="page__title">
<h2 class="page__title-main">......</h2>
<p class="page__title-sub">......</p>
</div>
<ul class="grid">
<li class="grid__item">
<a class="grid__link" href="#">
<img class="grid__img" src="img/photos/1.jpg" alt="Some image" />
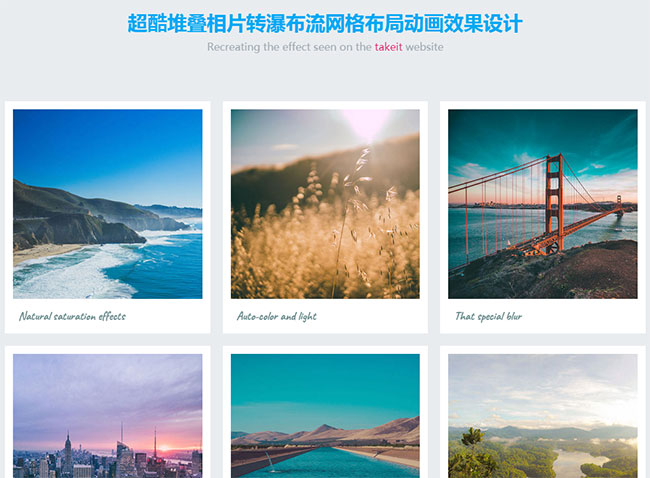
<h3 class="grid__item-title">Natural saturation effects</h3>
</a>
</li>
<li class="grid__item"><!-- ... --></li>
<li class="grid__item"><!-- ... --></li>
<li class="grid__item"><!-- ... --></li>
<!-- ... -->
</ul>
<button class="button button--load" aria-label="Load more images">
<svg class="polaroid" width="100%" height="100%" viewBox="0 0 220 243" preserveAspectRatio="xMidYMid meet">
<rect class="polaroid__base" x="0" y="0" width="220" height="243" rx="5"></rect>
<rect class="polaroid__inner" x="16" y="20" width="189" height="149"></rect>
<g class="polaroid__loader">
<circle cx="61.5" cy="94.5" r="17.5"></circle>
<circle cx="110.5" cy="94.5" r="17.5"></circle>
<circle cx="159.5" cy="94.5" r="17.5"></circle>
</g>
</svg>
<span class="button__text">Load more</span>
</button>
</section>
<div class="device">
<div class="device__screen"></div>
</div>
<button id="showgrid" class="button button--view" aria-label="Show me more">
<svg width="100%" height="100%" viewBox="0 0 310 177" preserveAspectRatio="xMidYMid meet">
<path fill="#FFFFFF" d="M159.875,174.481L306.945,27.41c2.93-2.929,2.93-7.678,0-10.606L292.803,2.661c-1.406-1.407-3.314-2.197-5.303-2.197c-1.989,0-3.896,0.79-5.303,2.197L154.572,130.287L26.946,2.661c-1.406-1.407-3.314-2.197-5.303-2.197c-1.989,0-3.897,0.79-5.303,2.197L2.197,16.804C0.733,18.269,0,20.188,0,22.107s0.732,3.839,2.197,5.303l147.071,147.071C152.197,177.411,156.945,177.411,159.875,174.481L159.875,174.481z" />
</svg>
</button>
</div><!-- /view -->
下面是该堆叠相片转瀑布流网格布局动画效果的一些截图效果:


版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!























