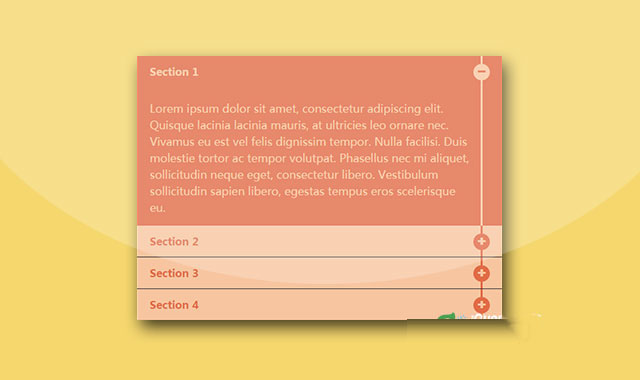
这是一款基于Bootstrap网格系统和Collapse插件制作的炫酷垂直手风琴列表特效。该特效对原生的Bootstrap Accordion进行美化,制作非常美观的垂直手风琴效果。
使用方法
在页面中引入bootstrap的相关文件。
<link rel="stylesheet" type="text/css" href="/path/to/bootstrap.min.css">
<script src="/path/to/bootstrap.min.js"></script>
HTML结构
该垂直手风琴特效的HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
......
</div>
</div>
</div>
......
</div>
</div>
</div>
</div>
CSS样式
用于美化该垂直手风琴的CSS样式也非常简单,如下:
a:hover,a:focus{
text-decoration: none;
outline: none;
}
#accordion .panel{
border: none;
box-shadow: none;
border-radius: 0;
margin-top: 0;
}
#accordion .panel-heading{
padding: 0;
border-radius: 0;
border: none;
}
#accordion .panel-title a{
display: block;
font-size: 16px;
font-weight: bold;
color: #f7c59f;
padding: 15px 48px 15px 20px;
background: #e16b47;
position: relative;
transition: all 0.3s ease 0s;
}
#accordion .panel-title a.collapsed{
color: #e16b47;
background: #f7c59f;
border-bottom: 1px solid #3d3537;
}
#accordion .panel-title a:after,
#accordion .panel-title a.collapsed:after{
content: "";
display: block;
width: 3px;
height: 100%;
position: absolute;
top: 0;
right: 30px;
background: #f7c59f;
}
#accordion .panel-title a.collapsed:after{
background: #e16b47;
}
#accordion .panel-title a:before,
#accordion .panel-title a.collapsed:before{
content: "\f068";
font-family: FontAwesome;
width: 25px;
height: 25px;
line-height: 25px;
border-radius: 50%;
background: #f7c59f;
position: absolute;
top: 12px;
right: 19px;
font-size: 14px;
color: #e16b47;
text-align: center;
z-index: 1;
}
#accordion .panel-title a.collapsed:before{
content: "\f067";
color: #f7c59f;
background: #e16b47;
}
#accordion .panel-body{
background: #e16b47;
color: #f7c59f;
padding: 20px 50px 15px 20px;
line-height: 25px;
border: none;
position: relative;
}
#accordion .panel-body:after{
content: "";
display: block;
width: 3px;
height: 100%;
background: #f7c59f;
position: absolute;
top: 0;
right: 30px;
}
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!