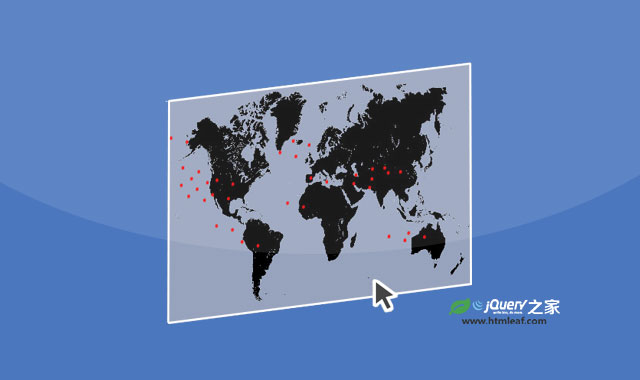
jQuery-Animate3d是一款炫酷的鼠标滑过图片3D透视特效jQuery插件。通过该jQuery插件,你可以在鼠标滑过图片或其它元素时,为它添加3D透视效果。
使用方法
使用该3d透视插件,需要在页面中引入jquery和3d.js文件。
<script src="path/to/jquery.min.js"></script>
<script src="path/to/3d.js"></script>
HTML结构
你可以使用一个<div>元素作为容器,它里面的每一个元素都是一个图层。当鼠标滑过容器的时候,插件会为各个图层制作不同的3D透视效果。
<div class="image-container animate-1">
<img src="./img/world-map.png" alt="">
<img src="./img/layer.svg" alt="">
<img src="./img/layer.svg" alt="">
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过animate3d()方法来初始化该jQuery插件。
$('element').animate3d();
配置参数
该3D透视特效插件的可用配置参数有:
-
Perspective:设置透视度。值必须大于0,默认值为1000。 -
Distance:各层之间的感知距离。值必须大于0,默认值为50。 -
Rotation:控制元素在鼠标滑过时的倾斜度。值在0-1之间,默认值为0.5。 -
StartX:设置默认情况下元素沿X轴的倾斜度。值在-1到1之间,默认值为0。 -
StartY:设置默认情况下元素沿Y轴的倾斜度。值在-1到1之间,默认值为0。
jQuery-Animate3d插件的github地址为:https://github.com/putnamn21/jQuery-Animate3d
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!