ImageMaps是一款提供地图图片编辑功能的jQuery插件。通过ImageMaps插件,你可以在静态地图图片上添加地标标注,添加文本注释,设置文本颜色,字体大小,甚至可以实现类似地图热点的功能。
使用方法
在页面中引入jquery和jquery.imagemaps.min.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.imagemaps.min.js"></script>
初始化插件
在页面DOM元素加载完毕之后通过imageMaps()来初始化一个imageMaps实例。
var imageMaps = $('._image_maps').imageMaps({
'isEditMode': true,
'shape': 'rect',
'shapeStyle': {
'fill': '#ffffff',
'stroke': 'red',
'stroke-width': 2
},
'onSelect': function(event, data) {
console.log(data)
}
});
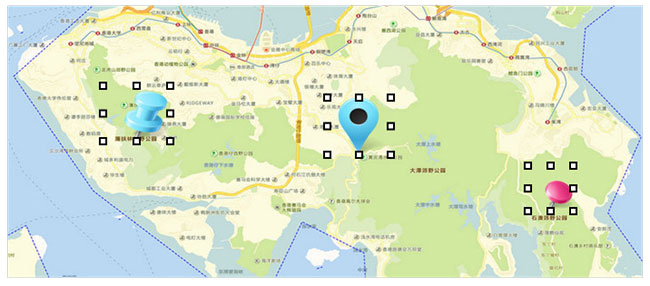
标注文字
你可以在地图上的任意位置标注文字。可以设置文字的颜色,字体大小,以及文字的图形边框。

标注地标
你可以使用地标图形来标注任意的地点,地标图形可以自定义。

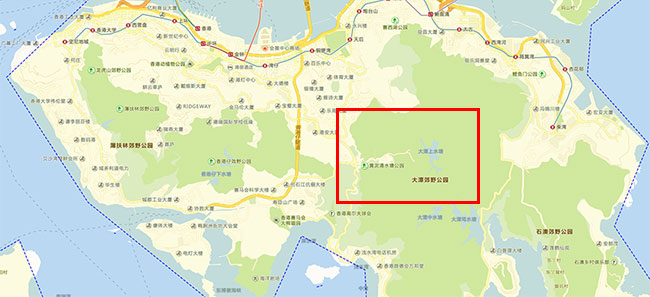
热点功能
你可以你可以在地图上使用图形来标注一个区域,然后在自定义图像的URL的输入框中填入某个URL地址,这样在生成的地图上,当点击这个区域时,会跳转到指定的URL地址上。

ImageMaps插件的github主页地址为:https://github.com/naver/ImageMaps
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!