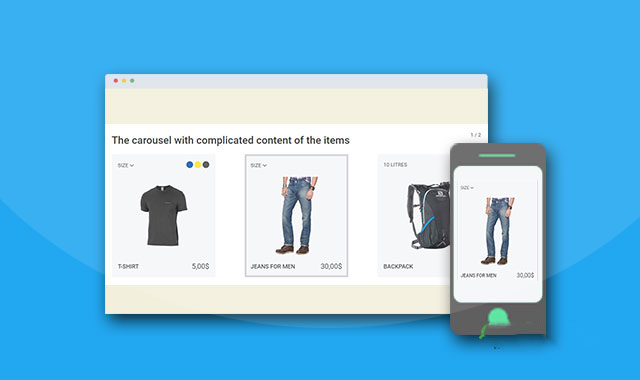
这是一款基于Bootstrap的响应式Carousel轮播图插件。该轮播图插件在原生Bootstrap Carousel的基础上进行扩展,使轮播图可以更好的布局,以及适应屏幕的尺寸。
使用方法
在页面中引入bootstrap相关文件和jquery文件。
<link href="path/to/bootstrap.min.css" rel="stylesheet">
<script src="path/to/jquery.min.js"></script>
<script src="path/to/bootstrap.min.js"></script>
然后引入轮播图插件需要的相关文件:
<link rel="stylesheet" type="text/css" href="css/flexible-bootstrap-carousel.css" />
<script type="text/javascript" src="js/flexible-bootstrap-carousel.js"></script>
HTML结构
该基于Bootstrap的响应式Carousel轮播图的HTML结构如下。
<div class="carousel flexible slide" data-ride="carousel" data-interval="5000" data-wrap="true">
<div class="items">
<div class="flex-item">
<img class="img-responsive" src="images/item1.jpg"/>
</div>
<div class="flex-item">
<img class="img-responsive" src="images/item2.jpg"/>
</div>
<div class="flex-item">
<img class="img-responsive" src="images/item3.jpg"/>
</div>
<div class="flex-item">
<img class="img-responsive" src="images/item4.jpg"/>
</div>
<div class="flex-item">
<img class="img-responsive" src="images/item5.jpg"/>
</div>
<div class="flex-item">
<img class="img-responsive" src="images/item6.jpg"/>
</div>
</div>
<div class="carousel-inner" role="listbox">
</div>
<a class="left carousel-control" href="#simple-content-carousel" role="button" data-slide="prev">
<span class="fa fa-angle-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#simple-content-carousel" role="button" data-slide="next">
<span class="fa fa-angle-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
flexible-bootstrap-carousel响应式Carousel轮播图插件的github地址为:https://github.com/DanDevG/flexible-bootstrap-carousel
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!