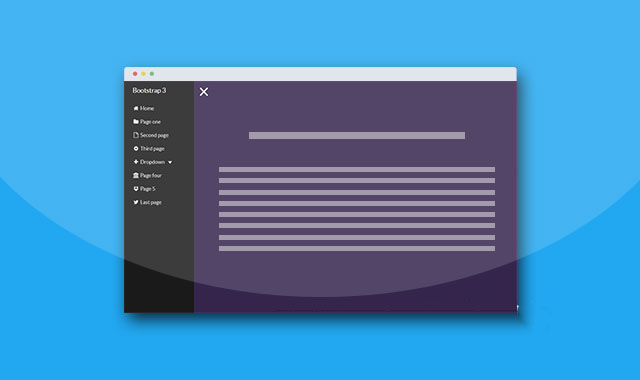
这是一款基于Bootstrap3的炫酷隐藏滑动侧边栏菜单特效。该隐藏侧边栏通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果,整体效果非常炫酷。
使用方法
在页面中引入bootstrap的相关文件,以及侧边栏菜单的样式文件style.css文件。
<link rel='stylesheet' href='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css'>
<link rel='stylesheet' href='css/style.css'>
<script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script>
<script src='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'></script>
HTML结构
侧边栏的HTML结构如下:
<nav class="navbar navbar-inverse navbar-fixed-top" id="sidebar-wrapper" role="navigation">
<ul class="nav sidebar-nav">
<li class="sidebar-brand">
<a href="#">
Bootstrap 3
</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-home"></i> Home</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-folder"></i> Page one</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-file-o"></i> Second page</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-cog"></i> Third page</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-fw fa-plus"></i> Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li class="dropdown-header">Dropdown heading</li>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-bank"></i> Page four</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-dropbox"></i> Page 5</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-twitter"></i> Last page</a>
</li>
</ul>
</nav>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来为汉堡包按钮添加相应的交互事件,以及为侧边栏的打开和关闭添加和移除相应的class类。
$(document).ready(function () {
var trigger = $('.hamburger'),
overlay = $('.overlay'),
isClosed = false;
trigger.click(function () {
hamburger_cross();
});
function hamburger_cross() {
if (isClosed == true) {
overlay.hide();
trigger.removeClass('is-open');
trigger.addClass('is-closed');
isClosed = false;
} else {
overlay.show();
trigger.removeClass('is-closed');
trigger.addClass('is-open');
isClosed = true;
}
}
$('[data-toggle="offcanvas"]').click(function () {
$('#wrapper').toggleClass('toggled');
});
});
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!