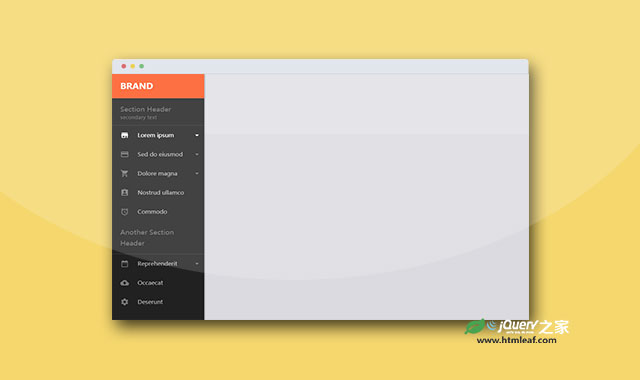
sidenav是一款简洁时尚的jQuery和CSS3侧边栏菜单插件。该侧边栏插件具有手风琴的多级菜单效果,使用简单,效果简洁大方。
使用方法
在页面中引入sidenav.min.css、jquery和sidenav.min.js文件。
<link rel="stylesheet" href="dist/sidenav.min.css" type="text/css">
<script src="jquery.min.js"></script>
<script src="dist/sidenav.min.js"></script>
HTML结构
该侧边栏菜单的HTML结构如下。
<nav class="sidenav" data-sidenav data-sidenav-toggle="#sidenav-toggle">
<div class="sidenav-brand">
BRAND
</div>
<div class="sidenav-header">
Section Header
<small>secondary text</small>
</div>
<ul class="sidenav-menu">
<li>
<a href="javascript:;" data-sidenav-dropdown-toggle class="active">
<span class="sidenav-link-icon">
<i class="material-icons">store</i>
</span>
<span class="sidenav-link-title">Lorem ipsum</span>
<span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_down</i>
</span>
<span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_up</i>
</span>
</a>
<ul class="sidenav-dropdown" data-sidenav-dropdown>
<li><a href="javascript:;">Dolor sit amet</a></li>
<li><a href="javascript:;">Consectetur adipisicing</a></li>
<li><a href="javascript:;">Elit</a></li>
</ul>
</li>
<li>
<a href="javascript:;" data-sidenav-dropdown-toggle>
<span class="sidenav-link-icon">
<i class="material-icons">payment</i>
</span>
<span class="sidenav-link-title">Sed do eiusmod</span>
<span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_down</i>
</span>
<span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_up</i>
</span>
</a>
<ul class="sidenav-dropdown" data-sidenav-dropdown>
<li><a href="javascript:;">Tempor incididunt</a></li>
<li><a href="javascript:;">Labore</a></li>
</ul>
</li>
<li>
<a href="javascript:;" data-sidenav-dropdown-toggle>
<span class="sidenav-link-icon">
<i class="material-icons">shopping_cart</i>
</span>
<span class="sidenav-link-title">Dolore magna</span>
<span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_down</i>
</span>
<span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_up</i>
</span>
</a>
<ul class="sidenav-dropdown" data-sidenav-dropdown>
<li><a href="javascript:;">Aliqua</a></li>
<li><a href="javascript:;">Exercitation</a></li>
<li><a href="javascript:;">Minim veniam</a></li>
</ul>
</li>
<li>
<a href="javascript:;">
<span class="sidenav-link-icon">
<i class="material-icons">assignment_ind</i>
</span>
<span class="sidenav-link-title">Nostrud ullamco</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="sidenav-link-icon">
<i class="material-icons">alarm</i>
</span>
<span class="sidenav-link-title">Commodo</span>
</a>
</li>
</ul>
<div class="sidenav-header">
Another Section Header
</div>
<ul class="sidenav-menu">
<li>
<a href="javascript:;" data-sidenav-dropdown-toggle>
<span class="sidenav-link-icon">
<i class="material-icons">date_range</i>
</span>
<span class="sidenav-link-title">Reprehenderit</span>
<span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_down</i>
</span>
<span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon>
<i class="material-icons">arrow_drop_up</i>
</span>
</a>
<ul class="sidenav-dropdown" data-sidenav-dropdown>
<li><a href="javascript:;">Voluptate</a></li>
<li><a href="javascript:;">Excepteur</a></li>
</ul>
</li>
<li>
<a href="javascript:;">
<span class="sidenav-link-icon">
<i class="material-icons">backup</i>
</span>
<span class="sidenav-link-title">Occaecat</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="sidenav-link-icon">
<i class="material-icons">settings</i>
</span>
<span class="sidenav-link-title">Deserunt</span>
</a>
</li>
</ul>
</nav>
使用下面的代码来创建一个汉堡包按钮,用于打开侧边栏菜单。
<a href="javascript:;" class="toggle" id="sidenav-toggle">
<i class="material-icons">menu</i>
</a>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该侧边栏菜单。
$('[data-sidenav]').sidenav();
sidenav侧边栏菜单插件的github地址为:https://github.com/eumatheusgomes/sidenav
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!