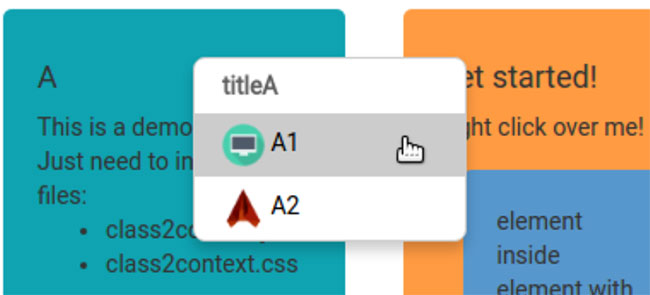
class2context是一款非常实用的纯JavaScript右键上下文菜单插件。该右键菜单插件使用简单,性能高,通过简单的js语句即可完成右键菜单的配置。

使用方法
在页面中引入class2context.css和class2context.js文件。
<link rel='StyleSheet' type='text/css' href='class2context.css'>
<script src='class2context.js'></script>
初始化插件
为要使用右键菜单的HTML元素使用下面的初始化代码。
class2context('className', "title for contextmenu", [["option 1", "function1()"], ["option 2","function2()"]]);
function function1(){
alert("执行函数1的操作");
}
function function2(){
alert("执行函数2的操作");
}
class2context右键菜单插件的github地址为:https://github.com/idoctnef/class2context
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!