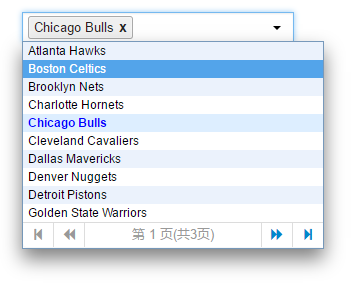
combo-select是一款带分页的多功能下拉选择框jquery插件。它基于jQuery、Bootstrap2(Bootstrap3未支持)开发,可以完成下拉列表,自动补全,分页,多选,键盘操作等功能。combo-select下拉列表框的特点有:
- 基于jQuery、Bootstrap2开发。
- 输入自动查找。
- 列表结果分页展示。
- 使用键盘快速操作基本功能及分页功能。
- 多项选择以标签(Tag)形式展现。
- 结果列表自动判断屏幕边缘,避免内容超出可视范围。

使用方法
在页面中引入comboselect.css文件,comboselect.js和b.comboselect.js文件。
<!-- 插件使用的样式表文件 -->
<link rel="stylesheet" href="lib/comboselect/comboselect.css" type="text/css">
<!-- 插件核心脚本 -->
<script type="text/javascript" src="lib/comboselect/comboselect.js" >< /script>
<!-- 插件快速使用脚本 -->
<script type="text/javascript" src="lib/comboselect/b.comboselect.js" >< /script>
HTML结构
使用<input>文本框作为下拉菜单的基本元素。
<input type="text" id="comboSelect" class="input-block-level" >
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该多功能下拉选择框插件。
//定义数组,在服务端返回的数据也以该格式返回:Array[{Object},{...}]
var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#comboSelect').bComboSelect({
showField : 'desc',
keyField : 'id',
data : tag_data
});
关于combo-select多功能下拉选择框jquery插件完整的文档请访问:https://terryz.github.io
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!























