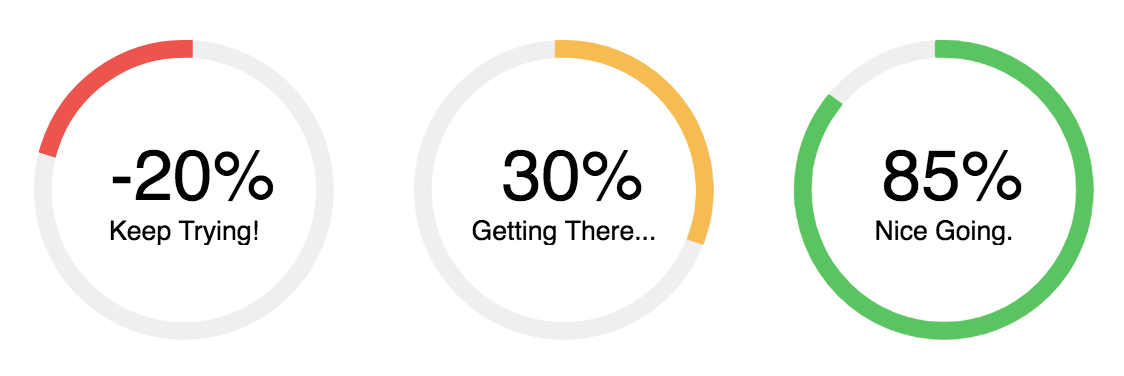
ProgressCircle.js是一款基于SVG的jquery圆形进度条插件。该jquery圆形进度条插件通过动态生成SVG元素和CSS3动画来制作漂亮的圆形进度条动画特效。
使用方法
在页面中引入progresscircle.css和jquery以及progresscircle.js文件。
<link href="css/progresscircle.css" rel="stylesheet">
<script src="jquery.min.js"></script>
<script src="progresscircle.js"></script>
HTML结构
该jquery圆形进度条的基本HTML结构如下:
<div class="circlechart"
data-percentage="-20">
-20%
</div>
<div class="circlechart"
data-percentage="50">
50%
</div>
data-percentage属性代表圆形进度条的百分比,可以是负数,负数表示反向执行动画。

初始化插件
在页面DOM元素加载完毕之后,通过circlechart()方法来初始化该jquery圆形进度条插件。
$(function(){
$('.circlechart').circlechart();
});
该jquery圆形进度条插件的github地址为:https://github.com/killia15/ProgressCircle
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!