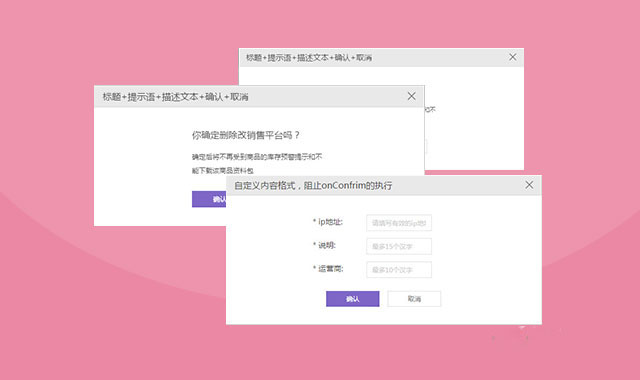
这是一款jQuery弹窗对话框插件。该jquery弹窗插件可以用于做提示框,对话框,确认框等,兼容ie8,并提供点击按钮后的回调函数调用方法,非常好用。
使用方法
在页面中引入jquery、jquery.dialog.js和dialog.css文件。
<link rel="stylesheet" href="dialog.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.dialog.js"></script>
创建一个基本的对话框
一个基本的对话框的调用方法如下。
$.dialog({
content: ''这是对话框的内容'
});
创建消息通知框
消息通知框有3个参数。
-
message:消息通知框显示的内容。 -
timeout:多少毫秒后自动关闭。 -
callback:关闭后的回调函数。
$.sendMsg('Notification Message', 3000, function(){
alert('close')
});
// or
$.sendSuccess('Success Message', 3000, function(){
alert('close')
});
$.sendWarning('Warning Message', 3000, function(){
alert('close')
});
$.sendError('Error Message', 3000, function(){
alert('close')
});
$.sendSuccessToTop('Sticky Success Message', 3000, function(){
alert('close')
});
$.sendWarningToTop('Sticky Warning Message', 3000, function(){
alert('close')
});
创建确认框
$.sendConfirm({
title: 'Confirm Dialog',
msg: 'Are U Sure?',
desc: 'Are U Sure to delete this entry?',
button: {
confirm: 'Okey',
cancel: 'Cancel'
},
onConfirm: function() {
console.log('Confirm');
},
onCancel: function() {
console.log('Cancel');
},
onClose: function() {
console.log('Close');
}
});
配置参数
全局配置参数和默认值如下:
{
id: '',
title: 'Title',
isFixed: true,
hideHeader: false,
hideClose: false,
content: null,
callback: null,
withNoPadding: false,
withNoMinWidth: false,
bgHide: true,
escHide: true
}
对话框的默认配置参数如下:
{
id: 'dialogConfirmBox',
title: 'Confirm',
hideHeader: false,
hideClose: false,
withCenter: false,
withIcon: false,
autoClose: false,
timeout: 3000,
width: null,
noconfirm: false,
msg: '',
desc: '',
content: '',
button: {
confirm: 'Okey', // {text:'Text', href:'#', target:'_blank',behavior:'behavior'}
cancel: 'Cancel', // {text:'Text', href:'#', target:'_blank',behavior:'behavior'}
cancelFirst: false
}
}
该jQuery弹窗对话框插件的github网址为:https://github.com/springlong/jquery-dialog
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!