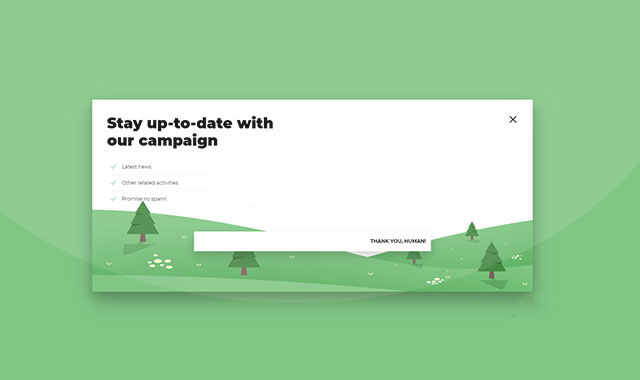
这是一款超炫酷jQuery和CSS3登录界面设计。在该登录界面中,登录框被聚焦或鼠标移动到关闭按钮,以及关闭登录框时,都会有炫酷的动画效果。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="assets/js/jquery-1.11.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4.1.4/imagesloaded.pkgd.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML结构
登录界面的HTML结构如下。
<div class="modal invisible">
<div class="monster-open-close" style="background-image: url(assets/img/m-open-close.png)"></div>
<div class="modal-inner" style="background-image: url(assets/img/landscape.png);">
<p class="close"><span></span></p>
<div class="modal-body">
<div class="monster-close" style="background-image: url(assets/img/m-close.png)"><span>Are you sure?</span></div>
<h2>Stay up-to-date with our campaign</h2>
<ul>
<li>Latest news</li>
<li>Promise no spam!</li>
</ul>
<div class="form">
<div class="form-holder">
<div class="monster-signup"><span style="background-image: url(assets/img/m-signup.png)"></span></div>
<div class="form-holder-inner">
<form>
<div class="group">
<input type="text" name="email" id="email" placeholder="Your email" autocomplete="off" required>
</div>
<div class="submit">
<input type="submit" class="submit-btn" value="Sign up" disabled="disabled">
</div>
</form>
<div class="thank-you-holder">
<span>Thank You, Human!</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<section class="trigger">
<h1>Stay up-to-date with our campaign</h1>
<button id="button">SIGN UP</button>
</section>
该超炫酷jQuery和CSS3登录界面设计的github网址为:https://github.com/COIDEAwebsite/interactive-modal-with-funny-animations
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!