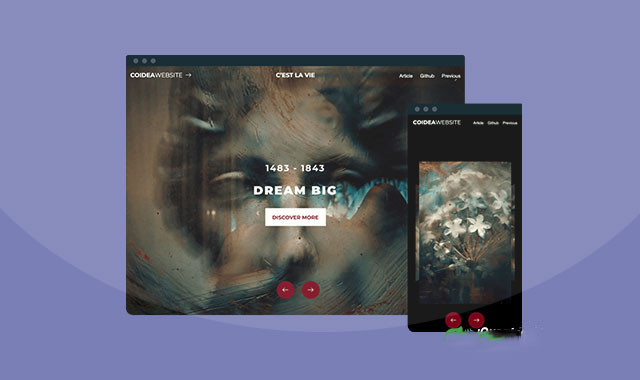
这是一款jQuery响应式全屏3D旋转查看图片特效。该特效使用GSAP的TweenMax库和TimelineMax库来制作,实现图片的3D缩放和立方体旋转效果。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4.1.4/imagesloaded.pkgd.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML结构
<nav id="nav">
<button id="prev" class="nav-item" data-increment="-1">
<img src="assets/img/icon-prev.png" alt="prev" />
</button>
<button id="next" class="nav-item" data-increment="1">
<img src="assets/img/icon-next.png" alt="next" />
</button>
</nav>
<section class="coidea-3d-carousel">
<div class="stage">
<div class="item">
<div class="bcg" style="background-image: url(assets/img/img-1.jpeg);"></div>
<div class="content">
<div class="description">
<p class="description-target">1483 - 1843</p>
</div>
<div class="headline">
<h2 class="headline-target">Dream big</h2>
</div>
<div class="discover-more">
<a href="#" class="discover-more-target">Discover More</a>
</div>
</div>
</div>
<div class="item">
<div class="bcg" style="background-image: url(assets/img/img-2.jpeg);"></div>
<div class="content">
<div class="description">
<p class="description-target">1723 - 1798</p>
</div>
<div class="headline">
<h2 class="headline-target">Pray bigger</h2>
</div>
<div class="discover-more">
<a href="#" class="discover-more-target">Discover More</a>
</div>
</div>
</div>
<div class="item">
<div class="bcg" style="background-image: url(assets/img/img-3.jpeg);"></div>
<div class="content">
<div class="description">
<p class="description-target">1845 - 1853</p>
</div>
<div class="headline">
<h2 class="headline-target">Keep going</h2>
</div>
<div class="discover-more">
<a href="#" class="discover-more-target">Discover More</a>
</div>
</div>
</div>
</div>
</section>
该jQuery响应式全屏3D旋转查看图片特效的github网址为:https://github.com/COIDEAwebsite/impressive-slideshow-with-3d-effect
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!