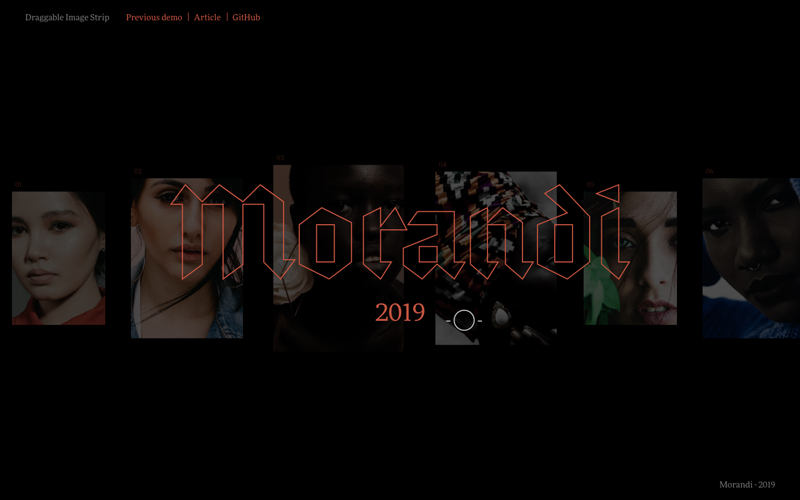
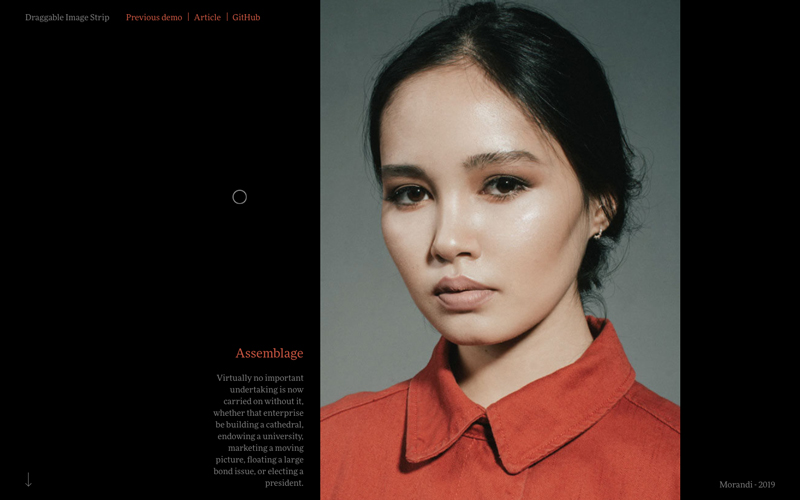
这是一款js和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。
该布局使用TweenMax来制作动画特效,拖拽效果使用的是Draggabilly插件。
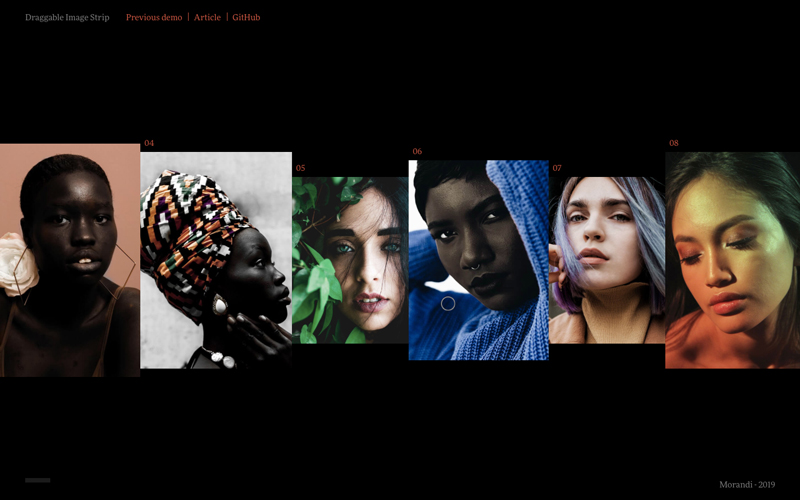
下面是该布局的一些屏幕截图效果:




该js和CSS3可拖拽的横向图片预览布局的github网址为:https://github.com/codrops/DraggableImageStrip/
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!