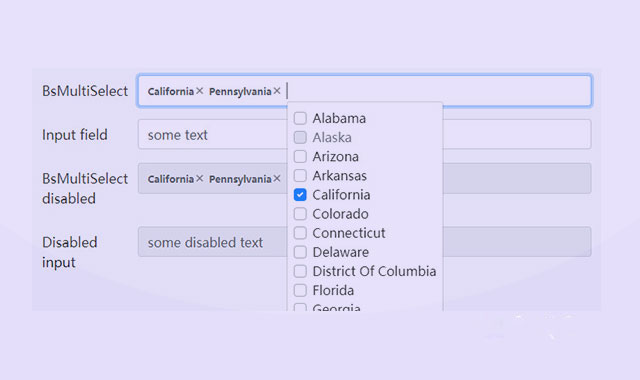
BsMultiSelect是一款基于Bootstrap 4的多选下拉框插件。该插件能够提供友好的多选功能,并提供一些情节模式和多种主题效果。
使用方法
安装:
npm install @dashboardcode/bsmultiselect
在页面中引入下面的文件。
<!-- Stylesheet -->
<link rel="stylesheet" href="bootstrap.min.css">
<!-- jQuery & Bootstrap -->
<script src="pathto//jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="dist/js/BsMultiSelect.js"></script>
HTML结构
<select name="states" id="example" class="form-control" multiple="multiple" style="display: none;">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option selected value="CA">California</option>
...
</select>
初始化插件
$(function(){
$("select").dashboardCodeBsMultiSelect();
});
配置参数
可用的配置参数的默认值如下:
$("select").bsMultiSelect({
selectedPanelDefMinHeight: 'calc(2.25rem + 2px)',
selectedPanelLgMinHeight: 'calc(2.875rem + 2px)',
selectedPanelSmMinHeight: 'calc(1.8125rem + 2px)',
selectedPanelDisabledBackgroundColor: '#e9ecef',
selectedPanelFocusBorderColor: '#80bdff',
selectedPanelFocusBoxShadow: '0 0 0 0.2rem rgba(0, 123, 255, 0.25)',
selectedPanelFocusValidBoxShadow: '0 0 0 0.2rem rgba(40, 167, 69, 0.25)',
selectedPanelFocusInvalidBoxShadow: '0 0 0 0.2rem rgba(220, 53, 69, 0.25)',
filterInputColor: '#495057',
selectedItemContentDisabledOpacity: '.65',
dropdDownLabelDisabledColor: '#6c757d',
containerClass: 'dashboardcode-bsmultiselect',
dropDownMenuClass: 'dropdown-menu',
dropDownItemClass: 'px-2',
dropDownItemHoverClass: 'text-primary bg-light',
selectedPanelClass: 'form-control',
selectedItemClass: 'badge',
removeSelectedItemButtonClass: 'close',
filterInputItemClass: '',
filterInputClass: ''
});
该基于Bootstrap 4的多选下拉框插件的github网址为:https://github.com/DashboardCode/BsMultiSelect
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!