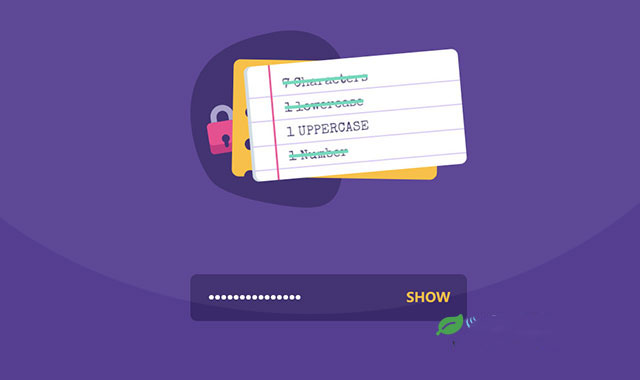
这是一款jQuery带强度检测的密码输入框设计效果。该密码输入框在输入密码时,可以实时提示密码的强度,以及显示密码等。
使用方法
在HTML文件中引入。
<script src="//code.jquery.com/jquery.min.js"></script>
HTML结构
<div class="setPw">
<div class="pwGuide">
<div class="pwList">
<ul>
<li><span id="pwChar">7 Characters</span></li>
<li><span id="pwLower">1 lowercase</span></li>
<li><span id="pwCap">1 UPPERCASE</span></li>
<li><span id="pwNum">1 Number</span></li>
</ul>
</div>
<svg class="pwCheck" width="32" height="33" viewbox="0 0 32 33">
<circle cx="16.1886" cy="16.6948" r="15.7492" fill="#70D5B9"></circle>
<path d="M10.5639 16.4698L14.3887 20.7446L22.7133 12.645" stroke="white" stroke-width="2.69986"></path>
</svg>
<svg width="225" height="160" viewbox="0 0 225 160" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M74.3499 1.61518C116.925 -6.45707 134.575 17.6849 138.078 30.765C143.295 42.3501 136.065 80.2503 137.631 113.057C139.867 159.921 117.282 159.024 107.444 159.921C97.605 160.818 41.4799 154.091 22.6969 139.292C7.67061 127.453 -8.81015 78.4076 5.47931 45.3399C14.1999 25.1592 31.7753 9.68743 74.3499 1.61518Z" fill="#3A296A"></path>
<path d="M21.6109 83.1567L20.9714 79.1187C20.2749 74.7216 23.275 70.5924 27.6722 69.8959V69.8959C32.0119 69.2086 36.1027 72.1232 36.8703 76.4495L37.6107 80.6226" stroke="#A59FC9" stroke-width="5.39972"></path>
<rect x="14.4999" y="84.283" width="30.5984" height="28.3486" rx="3.59982" transform="rotate(-9 14.4999 84.283)" fill="#BE337A"></rect>
<rect x="14.4999" y="84.283" width="30.5984" height="20.249" rx="3.59982" transform="rotate(-9 14.4999 84.283)" fill="#E3488B"></rect>
<path fill-rule="evenodd" clip-rule="evenodd" d="M34.3401 100.243C35.3055 99.4602 35.8385 98.1979 35.63 96.8819C35.319 94.9182 33.475 93.5785 31.5114 93.8895C29.5478 94.2005 28.208 96.0445 28.519 98.0081C28.7275 99.3242 29.6245 100.36 30.7846 100.806L31.2823 103.949C31.4378 104.93 32.3598 105.6 33.3416 105.445C34.3234 105.289 34.9933 104.367 34.8378 103.386L34.3401 100.243Z" fill="#3A296A"></path>
<path fill-rule="evenodd" clip-rule="evenodd" d="M45.4836 25.9488C42.0049 25.8881 39.1357 28.6589 39.075 32.1376L37.4494 125.269C37.3886 128.747 40.1594 131.617 43.6381 131.677L48.6056 131.764C48.596 131.615 48.5923 131.465 48.595 131.314C48.647 128.332 51.1064 125.957 54.0881 126.009C57.0698 126.061 59.4448 128.521 59.3928 131.502C59.3901 131.654 59.3813 131.804 59.3664 131.952L216.403 134.693C219.882 134.754 222.751 131.983 222.812 128.504L224.437 35.3731C224.498 31.8944 221.727 29.0252 218.248 28.9645L45.4836 25.9488ZM54.9048 79.2187C57.8866 79.2707 60.3459 76.8957 60.398 73.914C60.45 70.9323 58.0751 68.4729 55.0933 68.4209C52.1116 68.3688 49.6522 70.7438 49.6002 73.7255C49.5481 76.7073 51.9231 79.1666 54.9048 79.2187ZM59.8954 102.708C59.8433 105.69 57.384 108.065 54.4022 108.013C51.4205 107.961 49.0455 105.501 49.0976 102.52C49.1496 99.538 51.609 97.163 54.5907 97.215C57.5724 97.2671 59.9474 99.7264 59.8954 102.708Z" fill="#F6BD41"></path>
</svg>
</div>
<div class="inp-password">
<form id="pwSignup" method="post" action="#">
<input class="inp" id="password" type="password" placeholder="Passwort"/>
<div class="hide" id="showPW"></div>
</form>
</div>
</div>
CSS样式
body {
background: #553e8f;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-family: sans-serif;
}
* {
box-sizing: border-box;
}
.setPw{
padding: 50px 0;
}
.pwGuide {
position: relative;
width: 250px;
height: 160px;
margin: 0 auto;
}
.pwGuide .pwList {
position: absolute;
top: 25px;
left: 52px;
width: 194px;
height: 104px;
border-radius: 6px;
background: #fff;
box-shadow: inset 3px 0 0 #cfdae1;
transform: rotate(-5deg) translate3d(0, 0, 0);
font-family: 'Special Elite', cursive;
font-size: 12px;
}
.pwGuide .pwList:before {
content: '';
width: 2px;
height: 100%;
background: #e45998;
position: absolute;
left: 22px;
}
.pwGuide .pwList ul {
padding: 13px 0 0 0;
}
.pwGuide .pwList ul li {
padding-bottom: 3px;
margin-bottom: 6px;
padding-left: 34px;
border-bottom: 1px solid #d8cbf5;
}
.pwGuide .pwList ul li span {
position: relative;
color: #423666;
}
.pwGuide .pwList ul li span:after {
content: '';
width: 100%;
height: 3px;
background: #70d5b9;
position: absolute;
left: 0;
top: 3px;
transform-origin: left;
transform: scaleX(0);
transition: transform 0.4s ease;
}
.pwGuide .pwList ul li span.valid:after {
transform: scaleX(1);
}
.pwGuide .pwCheck {
position: absolute;
fill: none;
top: 84px;
right: 10px;
}
.pwCheck {
transform: scale(0);
transition: transform 0.3s cubic-bezier(0.86, 0.45, 0.72, 1.2);
}
.pwCheck.pwValid {
transform: scale(1);
}
.inp-password {
position: relative;
margin: 60px 0 0 0;
}
.inp-password input {
background: #3a296a;
width: 100%;
border: 0;
border-radius: 6px;
font-size: 16px;
padding: 12px 16px;
margin: 0;
color: #fff;
}
.inp-password input:focus {
outline: none;
}
.inp-password #showPW {
position: absolute;
right: 15px;
top: 14px;
line-height: 14px;
cursor: pointer;
color: #f6bd41;
font-size: 12px;
font-weight: bold;
}
.inp-password #showPW:after {
content: 'HIDE';
}
.inp-password #showPW.hide:after {
content: 'SHOW';
}
.dribbble {
position: fixed;
right: 20px;
bottom: 16px;
color: #251a46;
font-family: 'Special Elite', cursive;
font-size: 17px;
text-decoration: none;
}
::-webkit-input-placeholder {
color: #ad9ed3;
}
javascript
然后通过下面的代码来初始化插件。
var password = document.querySelector('#password');
var helperText = {
charLength: document.querySelector('#pwChar'),
lowercase: document.querySelector('#pwLower'),
uppercase: document.querySelector('#pwCap'),
number: document.querySelector('#pwNum')
};
var pattern = {
charLength: function () {
if (password.value.length >= 7) {
return true;
}
},
lowercase: function () {
var regex = /^(?=.*[a-z]).+$/;
if (regex.test(password.value)) {
return true;
}
},
uppercase: function () {
var regex = /^(?=.*[A-Z]).+$/;
if (regex.test(password.value)) {
return true;
}
},
number: function () {
var regex = /^(?=.*[0-9]).+$/;
if (regex.test(password.value)) {
return true;
}
}
};
// Listen for keyup action on password field
password.addEventListener('keyup', function () {
// Check that password is a minimum of 8 characters
patternTest(pattern.charLength(), helperText.charLength);
// Check that password contains a lowercase letter
patternTest(pattern.lowercase(), helperText.lowercase);
// Check that password contains an uppercase letter
patternTest(pattern.uppercase(), helperText.uppercase);
// Check that password contains a number or special character
patternTest(pattern.number(), helperText.number);
// Check that all requirements are fulfilled
if (hasClass(helperText.charLength, 'valid') &&
hasClass(helperText.lowercase, 'valid') &&
hasClass(helperText.uppercase, 'valid') &&
hasClass(helperText.number, 'valid')
) {
addClass(password.parentElement, 'valid');
$('.pwCheck').addClass('pwValid');
} else {
removeClass(password.parentElement, 'valid');
$('.pwCheck').removeClass('pwValid');
}
});
function patternTest(pattern, response) {
if (pattern) {
addClass(response, 'valid');
} else {
removeClass(response, 'valid');
}
}
function addClass(el, className) {
if (el.classList) {
el.classList.add(className);
} else {
el.className += ' ' + className;
}
}
function removeClass(el, className) {
if (el.classList)
el.classList.remove(className);
else
el.className = el.className.replace(new RegExp('(^|\\b)' + className.split(' ').join('|') + '(\\b|$)', 'gi'), ' ');
}
function hasClass(el, className) {
if (el.classList) {
return el.classList.contains(className);
} else {
new RegExp('(^| )' + className + '( |$)', 'gi').test(el.className);
}
}
//Show and hide pw
$('#showPW').click(function () {
if ($(this).hasClass('hide')) {
$('#password').attr('type', 'text');
$(this).removeClass('hide');
} else {
$('#password').attr('type', 'password');
$(this).addClass('hide');
}
});
该jQuery带强度检测的密码输入框设计效果的codepen网址为:https://codepen.io/andreasstorm/pen/rNNqdwz
版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!