Vue devtools是基于chrome的一款浏览器插件,是开发过程中必不可少的,其高效、简洁、方便的特点深受vue开发者的喜爱,对于前端用Vue.js开发的调试的程序员是必备的,但是在github上下载的不是.crx文件还是自己编译构建很麻烦,现在可直接用crx改后缀成rar解压后,导入浏览器就行。

6. vue-devtools使用
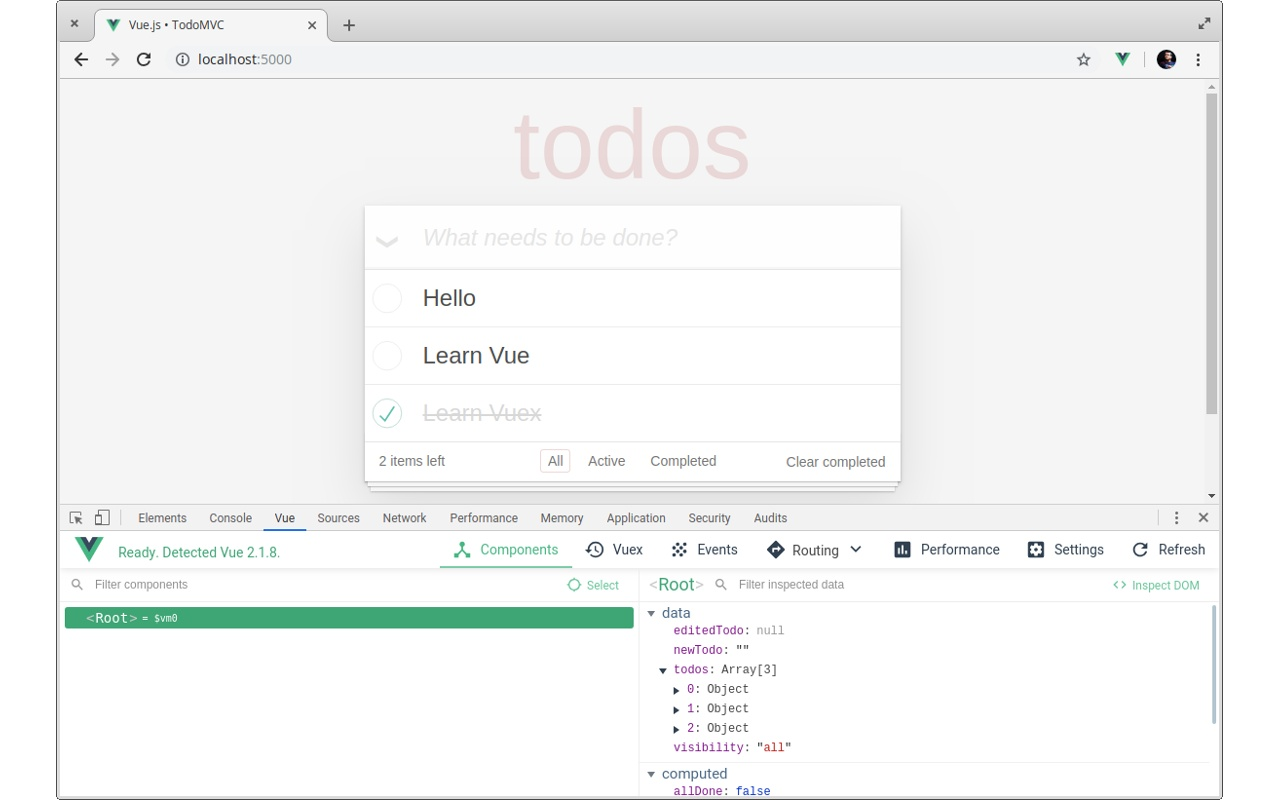
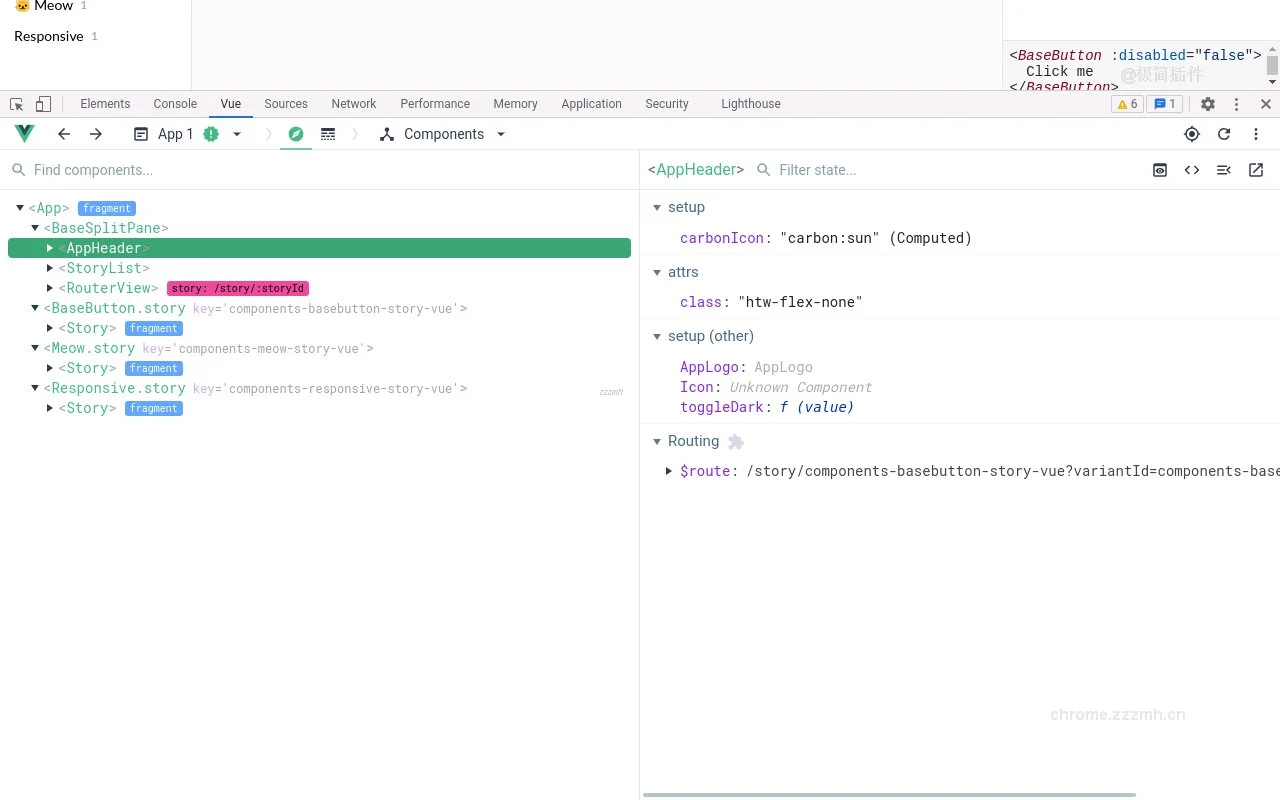
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

2. 打开浏览器扩展安装页面
点击浏览器右上角⋮>更多工具> 点击扩展程序
3. 安装插件
在扩展中心打开右上角的【开发者模式】按钮,然后【刷新】页面,把下载好的 .crx 文件拖入扩展中心

版权声明
版权说明: 仅限用于学习和研究目的;不得将上述内容用于商业和非法用途!否则一切后果自负。我们非常重视版权问题,如有侵权请邮件至(171373236#qq.com)与我们联系处理,敬请谅解!