在使用vue-cli3或vue cli4脚手枷构建工具打包vue项目时,生成工程.js或.css文件名默认是带hash的。可以根据部署环境选择不同的方式构建文件名。js/css使用hash/contenthash/chunkhash等都是罚了解决修改后缓存问题。但这样比如每次删除服务器上的文件,以免累计很多不同js,css文件。
如下所示:
File Size Gzipped dist\js\chunk-vendors.89371925.js 408.60 KiB 123.16 KiB dist\js\chunk-49845e84.89371925.js 286.80 KiB 85.62 KiB dist\js\app.89371925.js 63.83 KiB 18.02 KiB dist\js\chunk-1022327d.89371925.js 41.39 KiB 9.85 KiB dist\js\chunk-81aaff60.89371925.js 36.54 KiB 10.43 KiB dist\js\chunk-7f87911a.89371925.js 33.28 KiB 8.86 KiB dist\js\chunk-a21723ae.89371925.js 31.97 KiB 8.44 KiB dist\js\chunk-4abf6434.89371925.js 31.89 KiB 8.32 KiB dist\js\chunk-ffa4435e.89371925.js 29.75 KiB 9.22 KiB dist\js\chunk-c4a38f16.89371925.js 25.15 KiB 7.34 KiB dist\js\chunk-151d1776.89371925.js 23.91 KiB 6.30 KiB dist\js\chunk-2edd81e1.89371925.js 23.53 KiB 6.62 KiB dist\js\chunk-32189ebb.89371925.js 23.52 KiB 6.50 KiB dist\js\chunk-3f0c206c.89371925.js 21.85 KiB 6.01 KiB dist\js\chunk-763d1018.89371925.js 20.49 KiB 6.43 KiB dist\js\chunk-20ed7f93.89371925.js 19.89 KiB 5.10 KiB dist\js\chunk-5811fed8.89371925.js 19.43 KiB 6.48 KiB dist\js\chunk-d00a7e5a.89371925.js 19.22 KiB 6.18 KiB dist\js\chunk-aaf8384a.89371925.js 16.43 KiB 4.98 KiB dist\js\chunk-0acc4728.89371925.js 14.05 KiB 4.49 KiB dist\js\chunk-188f2542.89371925.js 9.25 KiB 3.56 KiB dist\js\chunk-01bfbf2e.89371925.js 9.08 KiB 3.06 KiB dist\js\chunk-084c68a4.89371925.js 8.23 KiB 3.24 KiB dist\js\chunk-d40078d2.89371925.js 7.24 KiB 2.39 KiB dist\js\chunk-1062d0d5.89371925.js 6.53 KiB 2.22 KiB dist\js\chunk-16666b04.89371925.js 6.03 KiB 2.49 KiB dist\js\chunk-70a1c188.89371925.js 5.56 KiB 2.28 KiB dist\js\chunk-9fd88eac.89371925.js 5.15 KiB 2.22 KiB dist\js\chunk-f010b750.89371925.js 1.43 KiB 0.76 KiB dist\js\chunk-6daa18c2.89371925.js 1.43 KiB 0.76 KiB dist\css\chunk-vendors.e7906f1c.css 139.74 KiB 41.05 KiB dist\css\app.4bfca24f.css 9.65 KiB 2.59 KiB dist\css\chunk-1022327d.1646db68.css 1.67 KiB 0.58 KiB dist\css\chunk-16666b04.2e4f8457.css 1.62 KiB 0.50 KiB dist\css\chunk-ffa4435e.f64c4b80.css 1.59 KiB 0.61 KiB dist\css\chunk-2edd81e1.268dc177.css 1.29 KiB 0.52 KiB dist\css\chunk-151d1776.6a2be350.css 1.27 KiB 0.52 KiB dist\css\chunk-5811fed8.d049bbf0.css 1.22 KiB 0.52 KiB dist\css\chunk-32189ebb.64dace73.css 1.14 KiB 0.48 KiB dist\css\chunk-7f87911a.c016a6d8.css 1.14 KiB 0.48 KiB dist\css\chunk-a21723ae.027eb958.css 1.14 KiB 0.48 KiB dist\css\chunk-d40078d2.38d90785.css 1.13 KiB 0.45 KiB dist\css\chunk-20ed7f93.20c87a8b.css 1.03 KiB 0.44 KiB dist\css\chunk-6daa18c2.36339040.css 0.38 KiB 0.20 KiB dist\css\chunk-f010b750.36339040.css 0.38 KiB 0.20 KiB dist\css\chunk-4abf6434.37b21bac.css 0.37 KiB 0.22 KiB dist\css\chunk-3f0c206c.5388be11.css 0.30 KiB 0.17 KiB dist\css\chunk-49845e84.4909a56b.css 0.27 KiB 0.15 KiB dist\css\chunk-084c68a4.49c1c246.css 0.26 KiB 0.17 KiB dist\css\chunk-188f2542.37d81bb9.css 0.26 KiB 0.17 KiB dist\css\chunk-70a1c188.15a94192.css 0.26 KiB 0.17 KiB dist\css\chunk-9fd88eac.bf126e82.css 0.26 KiB 0.17 KiB dist\css\chunk-1062d0d5.b96a2f7d.css 0.23 KiB 0.15 KiB
如果已经使用filenameHashing:false去掉app.js和app.css中的hash了。其他chunk的没去掉。配置文件
// vue.config.js文件
module.exports = {
outputDir: 'dist',
assetsDir: 'assets',
publicPath: './', // 需注意是相对路径,不然dist打包访问后就会出现空白问题。
productionSourceMap: false, // 去除Vue打包后js目录下生成的一些.map文件,用于加速生产环境构建。
filenameHashing: false, // 去除Vue打包后.css和.js文件名称中8位hash值,跟缓存有关;一般为true就行。
...
}

1.webpack中hash、chunkhash、contenthash区别
hash: 如果都使用 hash 的话,因为这是工程级别的,即每次修改任何一个文件,所有文件名的hash至都将改变。所以一旦修改了任何一个文件,整个项目的文件缓存都将失效。
chunkhash: 根据不同的入口文件(Entry)进行依赖文件解析、构建对应的chunk,生成对应的哈希值。在生产环境里把一些公共库和程序入口文件区分开,单独打包构建,接着我们采用chunkhash的方式生成哈希值,那么只要我们不改动公共库的代码,就可以保证其哈希值不会受影响。并且webpack4中支持了异步import功能,固,chunkhash 也作用于此
contenthash: 是针对文件内容级别的,只有你自己模块的内容变了,那么hash值才改变,所以我们可以通过contenthash解决上诉问题。
2.打包构建使用hash:
// vue.config.js文件
module.exports = {
...
chainWebpack: config => {
//csshansh
config.plugin('extract-css').tap(args => [{
filename: `css/[name].[contenthash].css`,//自行修改hash/chunkhash/contenthash
chunkFilename: `css/[name].[contenthash].css`//自行修改hash/chunkhash/contenthash
}])},configureWebpack: config => {
config.output.filename = `js/[name].[contenthash].js`//自行修改hash/chunkhash/contenthash
config.output.chunkFilename = `js/[name].[contenthash].js`}//自行修改hash/chunkhash/contenthash
}
以下是三种不同级别生成文件名,当然[name]可以根据需求自行决定是否保留。
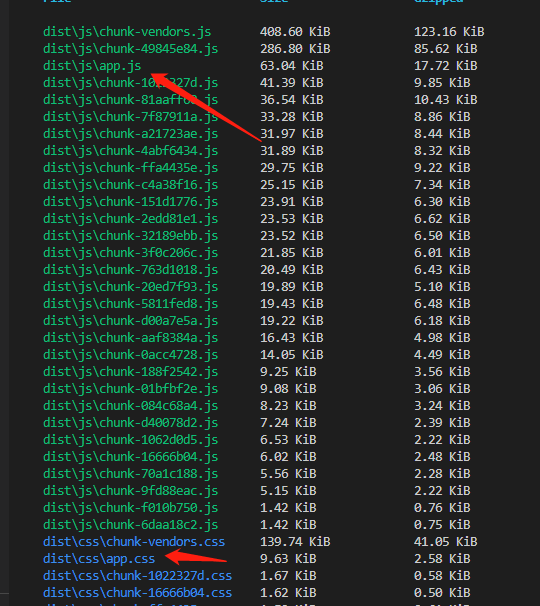
hash工程级:

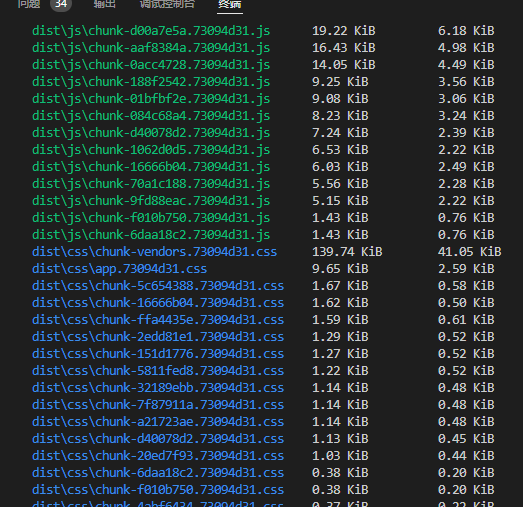
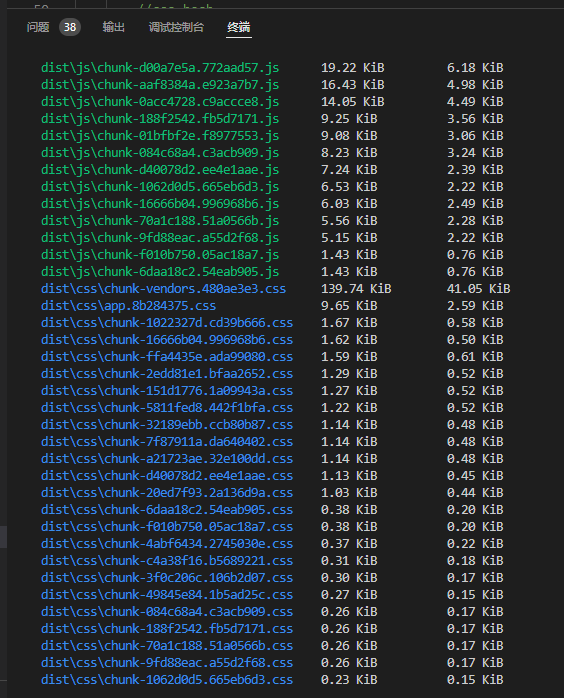
hashcontent内容级:

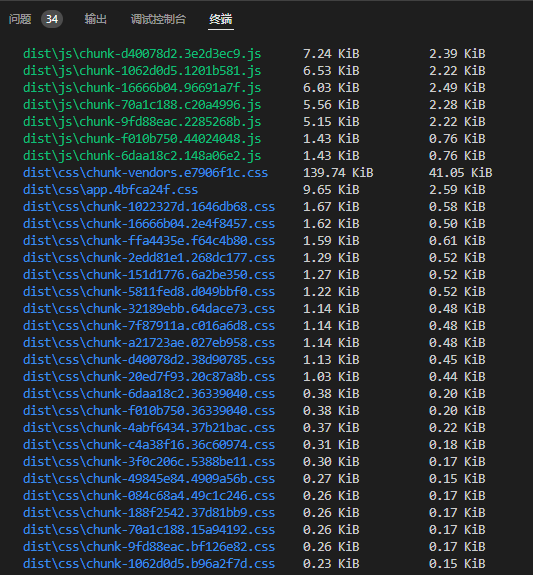
chunkhash级别文件名:

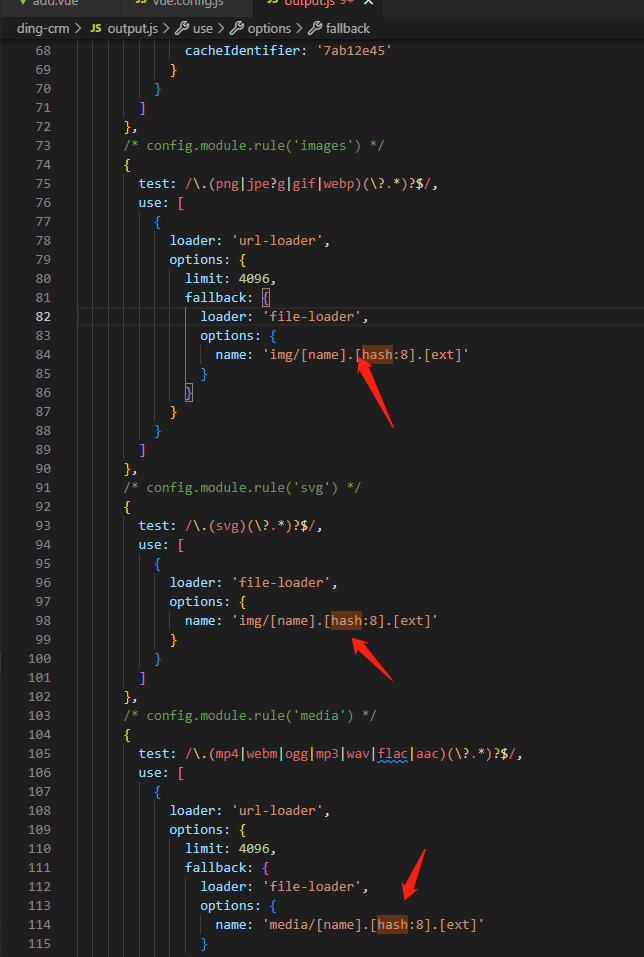
可使用命令:vue inspect > output.js 生成js文件导出查看默认webpack配置参数